Showing posts with label How to do?. Show all posts
Showing posts with label How to do?. Show all posts
Monday, September 3, 2012
Monday, September 3, 2012 by Wajahat · 0

Microsoft released the new Outlook.com email service and many existing hotmail (@hotmail.com, @msn.com, @live.com, etc.) users upgraded their account to outlook.com services by keeping their email address, contacts, password and old emails.
You can use the new outlook.com mail interface with your old address (@hotmail.com, @msn.com, @live.com ) that you already own. But if you are interested in getting an email address with @outlook.com domain, you can add an @outlook.com alias to your account or Rename your account to an @outlook.com email address.
by Wajahat · 1
Sunday, September 2, 2012
A few weeks back Blogger added a permalink feature to Blogger In Draft, Blogger In Draft is like a separate dashboard they use to test new features.You may have seen some Blogger related sites write about the permalink feature at the time.I held off covering the topic until the permalink feature was added to the main dashboard.OK, If your thinking 'Test Dashboard' and 'Main Dashboard' what's he talking about, don't worry that's not important.The main point is every blogger user can now choose the URL for their posts.This leads to the next question 'What Is A Permalink?'.
Sunday, September 2, 2012 by Wajahat · 0
SEO
 Here
on Spice Up Your Blog I have always advised (Strongly) users of Blogger
to buy a domain name rather than use the free blogspot sub-domain.I
have been such a strong adversary of using a custom domain a year ago I
published the strong titled "Why Not Getting A Custom Domain For Your Blogger Blog Is Stupid ".I followed up that post with a Step By Step video tutorial on How to buy a custom domain and connect it to your Blogger blog.So I covered why to get a domain and how to get it.
Here
on Spice Up Your Blog I have always advised (Strongly) users of Blogger
to buy a domain name rather than use the free blogspot sub-domain.I
have been such a strong adversary of using a custom domain a year ago I
published the strong titled "Why Not Getting A Custom Domain For Your Blogger Blog Is Stupid ".I followed up that post with a Step By Step video tutorial on How to buy a custom domain and connect it to your Blogger blog.So I covered why to get a domain and how to get it.
 Here
on Spice Up Your Blog I have always advised (Strongly) users of Blogger
to buy a domain name rather than use the free blogspot sub-domain.I
have been such a strong adversary of using a custom domain a year ago I
published the strong titled "Why Not Getting A Custom Domain For Your Blogger Blog Is Stupid ".I followed up that post with a Step By Step video tutorial on How to buy a custom domain and connect it to your Blogger blog.So I covered why to get a domain and how to get it.
Here
on Spice Up Your Blog I have always advised (Strongly) users of Blogger
to buy a domain name rather than use the free blogspot sub-domain.I
have been such a strong adversary of using a custom domain a year ago I
published the strong titled "Why Not Getting A Custom Domain For Your Blogger Blog Is Stupid ".I followed up that post with a Step By Step video tutorial on How to buy a custom domain and connect it to your Blogger blog.So I covered why to get a domain and how to get it.by Wajahat · 0
Saturday, September 1, 2012
Dynamic Views (DV) templates have become a popular choice with some Blogger users.When you choose dynamic views you select a default template which readers will see when they land on your blog.But in a menu under the header readers have the option to view your blog using any of the other six DV templates.So basically you are giving the readers the choice on how they want to view your blog.But this does not suit everybody, I have recently received a few emails asking is there a way to remove the choose template options on Dynamic Views.Chuck at The Real Blogger Status has also seen some enquiry's about this in the Blogger Help Forum.So, can you remove the options for readers to choose the template ? Yes, and with credit to Southern Speakers and here is how.
Saturday, September 1, 2012 by Wajahat · 0
Saturday, August 25, 2012
A very popular effect used in magazines and newspapers is a drop cap first letter to paragraphs.This effect can also be found on many blogs and websites.The effect is a large first letter stretching down three or four lines with the text wrapped around.The drop cap letter can also use a different font and can be a different color to the rest of the text.Almost two years ago i published a post showing how to add a Drop Cap to your blog, in this post i have an even easier more effective method.This method needs just a few lines of Css to be added to your template then the first letter of every post on your blog will automatically be a drop cap.You can then choose the color and font of the drop cap.Check out the Blogger screenshot, demo and tutorial below.Wordpress users can use the Wordpress Drop Cap Plugin.
Saturday, August 25, 2012 by Wajahat · 0
Friday, August 17, 2012
 If
you look at the bottom of the posts in many blogs you will see they
finish with a signature.I think the signature looks great and adds a bit
of style to the posts.These signatures are very easy to create and add
to your blog and in this post i will show you how.You can actually use a
small pad to write you signature or pick from one of hundreds of
pre-made signatures.I suggest using the pre-made signature, using the
pad to create your actual signature is almost imposable.
If
you look at the bottom of the posts in many blogs you will see they
finish with a signature.I think the signature looks great and adds a bit
of style to the posts.These signatures are very easy to create and add
to your blog and in this post i will show you how.You can actually use a
small pad to write you signature or pick from one of hundreds of
pre-made signatures.I suggest using the pre-made signature, using the
pad to create your actual signature is almost imposable.Friday, August 17, 2012 by Wajahat · 3
Tuesday, August 14, 2012
 How to add adsense ads inside Blogger blog posts or between blog posts:-
How to add adsense ads inside Blogger blog posts or between blog posts:-Adding adsense ads inside blog posts is a very good thing to do to increase your CTR.
CTR means"(the number of times your ad clicked) divided by (number of times it is shown).So,the more CTR you have,the more $$ you get.
As we know,there are more chances for the ads to be clicked when they are in the middle(blog posts) rather than at the sidebars(especially the right sidebar),footer,etc.So,
Tuesday, August 14, 2012 by Wajahat · 1
Learn how to hide,disable or remove the blogger navbar(navigation bar) from your blog.
First,let us see what blogger navbar is:

First,let us see what blogger navbar is:
by Wajahat · 0
by Wajahat · 0
Thursday, April 12, 2012
 Today's tutorial is the most demanded and most wished but rarely answered in blogosphere. For some designers customizing the Blogger Comment Form is somehow not possible whilst for others it is tricky but from today onwards InshAllah every blogger will actually be able to customize the Blogger Comment Form in the best way possible! After some trial and errors we actually succeeded in altering Blogger’s official CSS coding. We are happy to have brought you with a tutorial that will indeed enable you to have a customized Comment Form far better than that of Wordpress, Typad etc. Please have a look at some examples below,
Today's tutorial is the most demanded and most wished but rarely answered in blogosphere. For some designers customizing the Blogger Comment Form is somehow not possible whilst for others it is tricky but from today onwards InshAllah every blogger will actually be able to customize the Blogger Comment Form in the best way possible! After some trial and errors we actually succeeded in altering Blogger’s official CSS coding. We are happy to have brought you with a tutorial that will indeed enable you to have a customized Comment Form far better than that of Wordpress, Typad etc. Please have a look at some examples below,

Now Hover Your Mouse Cursor at these comment forms for 3-4 seconds to see something different!



We hope you liked this new discovery! Lets now learn how to customize the blogger comment form/box to suit your preferences.
Adding A Customized Comment Form To Your Blog
Note:- The Following CSS code is for the Comment Form With a Baby in it. Other CSS codes will be provided to subscribers only. If you haven’t subscribed yet kindly subscribe now and inform us by leaving a comment with your Email ID.Follow these steps,
- Go To Blogger > Layout > Edit HTML
- Check The Box “Expand Widget Templates” at the top right corner.
- Search for the code below, Tip:- Press Ctrl + f
<div class='comment-form'>4. Replace this code with the code below,
<div id='mbt-form'>5. Now Search for ]]></b:skin>
6. Just above ]]></b:skin> paste the CSS code below,
#mbt-form iframe{7. Save your template and view your blog to see a different touch :>
background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyANsFsAu-f1Vpz1OJ-qEF6lTn9OGI2rBjq9OYUHKDytHi0FaDW2UqtRGds4dVZ7kxXwhgwS4BTiaIoX5QKBM4t9Y4-3g5p99Yim_x4KWaljH-xQYsUzoZ6qbz-XLArTg7wG1khAI6HdnY/s400/plz-do-not-spam1.gif) no-repeat bottom right;
border:7px solid #C7C7C7;
padding:5px; font:normal 12pt "ms sans serif", Arial; color:#7EB2AC; width:450px; }
#mbt-form iframe:hover{
background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2uMQOS6if_cRT3bewUp4XxDbL8NyOl41gTLJLFiRL9aSuOoOmqb3mP1PvJeIPgmg0-V5pKxF4R-tkrJX14JaETZbyuekpJnuthuxQLHbek6Qu8o6Ngi6m09wbsd2CpnaFvqggHh7NBln3/s400/plz-do-not-spam2.gif) no-repeat bottom right; border:7px solid #7EB2AC;
}
#mbt-form a{
color:#7EB2AC;
}
Customize The Blogger Comment Form To Suit Your Blog Layout
Now Lets discuss the important areas in the CSS code above to help you customize your Blogger comment form according to your preferences.There are three important areas, which are,
#mbt-form iframeHere are the details for each section
#mbt-form iframe:hover
#mbt-form a
1. Customization For Active Mode
#mbt-form iframeThis part is responsible for the active appearance of comment box when mouse cursor is not hovered on it. It includes the following style properties,
background: This property is responsible for the background color, background image and background image’s position. Where,
- #ffffff : This is the background color. You can change it using our Color Chart
- url : This is the URL for the background image. I used the baby in this case. You can change this image with anything you like.
- bottom right: This positions the background image. I positioned the baby on bottom right corner. You can position the image at bottom right or bottom left or top right or top left
- border size to 7px,
- border style to solid. You can choose solid, dotted, dashed etc. See this page on border styles
- border color to #C7C7C7. Use our CSS Color Chart for using a different color.
font: This CSS property defines the boldness, font family and the size of the text. I have set the following for the text “Comment as:”
- boldness to normal,
- size to 12pt
- font family to "ms sans serif". If in case the browser doesn’t has the "ms sans serif" font then I have set Arial as a backup.
width: This property sets the width of your Comment Form. You can see the comment from of my blog is wider than normal because I have adjusted its width. Set the width of your comment form a bit smaller than that of your post width. You can find your post width by finding the following code in your template (Edit HTML)
.post
2. Customization For Mouse Hover Mode Now lets discuss the CSS properties for the form’s appearance when a mouse cursor is hovered on it.
#mbt-form iframe:hoverIt has almost the same explanations for background and border as we discussed earlier. Setting these two CSS properties will effect the second image only that appears on mouse hover.
3. Customization For The Link Colors
#mbt-form aThis part defines the color of these two links -> “Sign out” and “Subscribe by email” . These links appear at bottom right corner of every Blogger Comment Form.
color: This sets the link color. Set a link color as contrast to the background color.
That’s All!
I hope this tutorial will be of great help to bloggers and designers. We request everyone to kindly link back if you wish to share this unique tutorial with your readers and friends. We thank you for your patience. Any question is welcomed :>
Thursday, April 12, 2012 by Wajahat · 0
 Removing blogger navigation bar is as easy as drinking a cup of tea! Below I have shared a pretty easy way of getting rid of that annoying nav-bar. The blogger navbar is a default feature that appears at the top of every blogger hosted blog. There are many reasons why you should remove the blogger navbar, some of which are mentioned below,
Removing blogger navigation bar is as easy as drinking a cup of tea! Below I have shared a pretty easy way of getting rid of that annoying nav-bar. The blogger navbar is a default feature that appears at the top of every blogger hosted blog. There are many reasons why you should remove the blogger navbar, some of which are mentioned below,- It makes your blog look less professional
- You can be flagged by anyone!
- It allows your readers to view other member blogs by clicking the “Next Blog” button, which may contain objectionable content like adult explicit content!
Now you would agree with me, why I called it annoying. Before you may remove or hide blogger navigation bar please ensure that you have made a backup of your template.
BACKUP YOUR BLOGGER TEMPLATEAs we are adding code directly to the Blogger template for this customization, it is necessary to make a back-up of the existing template code. If suppose you get an error while customizing your template or you delete or break a code accidently, you will be able to easily restore your template.
To make a back-up of your Blogger template, go to Layout>Edit HTML in your Blogger dashboard, and look for the “Download full template” link near the top of the page.
Clicking on this link will prompt you to save your existing template to your computer hard drive. Save it somewhere so that you could find it easily while restoring your template.
REMOVING BLOGGER NAVBAR
Simply do the following,
- Go to layout > Edit HTML in your blogger dashboard
- Copy the code below, [Press “Ctrl + C” to copy & “Ctrl + V” to paste a code]
3. Press Ctrl+F and search for Variable definitions#navbar-iframe { height:0px; visibility:hidden; display:none }
3. Paste the above code just before/above Variable definitions

4. Save your template and enjoy the new look of your pro blog :)
by Wajahat · 0
 There are many people who still do not understand what a blog is or why is blogging so much expanding in the cyberspace. I feel all these people deserve the right to know what a Blog is and how can a Blog be created along with some other similar questions. So for those who just heard of a Blog from their friends, media or any other source, here is a short and precise illustrative tutorial to help you find answers to four important questions in most people’s mind.
There are many people who still do not understand what a blog is or why is blogging so much expanding in the cyberspace. I feel all these people deserve the right to know what a Blog is and how can a Blog be created along with some other similar questions. So for those who just heard of a Blog from their friends, media or any other source, here is a short and precise illustrative tutorial to help you find answers to four important questions in most people’s mind. - What is a Blog?
- How do I create a Blog?
- What is the advantage of blogging?
- What is Blogger or Wordpress?
What is a Blog?
A blog is nothing but an Online Notebook Diary. What do we write in a notebook diary? Of course stuff that we like and things that we feel important to be recorded and shared with our friends and family. A notebook diary can be based on any topic that you like for example you can write on your hobbies, activities, poems, songs, tutorials, pets, home and family, your personal thoughts etc. People will read your Online Notebook Diary on daily basis and will leave you a comment, suggestion or feedback.
If you write about your personal experiences in a notebook made up of papers, then your writings will reach only limited people around you but with an online diary like a Blog you speak to the world!
So in short a blog is your Personal website where you write and share things you like with millions of people out there who are eager to read what is cooking in your mind!
The video below will give you a more illustrative view of a Web Blog.
How do I create a Blog?
Creating a blog is absolutely free. There are many quality Blogging hosting services that you can choose to create a blog but the best among them is Blogger. I have created this blog with Blogger without even paying a penny! Want to know how? Watch this video to know how to create a blog in less than Five minutes!
What is the advantage of blogging?
You pay nothing Instead you Earn in $$ !! You earn by displaying advertisements on your Blog. People are earning from $100 to $100,000 monthly! I am not kidding an example is shoemoney.com and problogger.net
Plus you will make new friends in the Blogosphere and you earn respect in the eyes of thousands of people. You can become a celebrity! But all this with a little hard work and great patience.
And the best advantage which I have experienced is that you learn every second online! Your internet and computer skills will improve to an extreme edge and this is what the coming era demands from you. Every second on blogging is undoubtedly a new experience! I have learnt HMTL, CSS, XML and a bit of JavaScript without taking any classes. I learnt them all within a year of my blogging career and today I am able to design a quality blogger template in less than three hours MashAllah!
What is Blogger or Wordpress?
These are the major blogging platforms which help you create a free Blog. But if you are confused which one to start with then go for Blogger. It has many features which wordpress doesn’t have and the best part is that Blogger allows you to customize your template in any way you like by editing the CSS style sheet! So what are you looking? Start blogging now and build up a new cyber life. Best of luck!
To know in detail whether Blogger is better or WordPress then read this post –> Comparison Chart 2010 for WordPress Vs Blogger
Feel free to ask any question that is still troubling your mind. Take care :>by Wajahat · 0

Giving a mature and professional look to your "About Us" webpage should be amongst your first priorities. Visitors have the right to know who you are and what you do and where you belong. Your About Us page is your Identity page where you add a little bio of your self and then explain the purpose of your blog or website. It's the most important page for both your regular visitors and advertisers. So Make sure you leave a good impression on them by presenting your self well. Just an hour ago I designed my personal "About Me" Page and I hope the tutorial today will make sense once you see this new proposed design,
What's New In it?
The Design includes 4 most important features which are:- All Blogger Widgets below Post titles and at the bottom are kept hidden
- Three beautiful Rows Describe your Entire Concept of Website i.e 1- Your Bio, 2- Blog Purpose and 3- Concluding paragraph.
- Passive Voice Speech is used to make things look professional
- It Loads in Seconds
How To Create this About Us page?
For this tutorial I will suggest that you use Windows Live Writer. WLW will make your page design even more neat and clean. So lets get to work!- Copy all data in your about us page in a notepad and keep it safe.
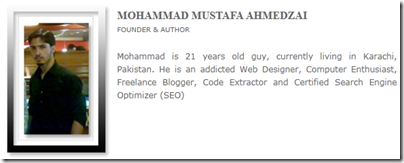
- Delete every thing in your about page and start writing a fresh bio about yourself in no more than 3-4 lines. Then add an your best picture to the left of your bio. See the example below,

3. Now you need to add some rows/paragraphs where you can talk about your services, goals etc. I would advise that you create at most two-three rows and keep them short in length. Use passive voice and avoid using "I am this and that" rather use a tone that may sound as if someone else is describing the author. Once you have written down the paragraphs then start enclosing each paragraph one by one between this code,
<div style="border: #686868 5px solid; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px">
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><font color="#666666">
ADD PARAGRAPH TEXT HERE
</font></div>
</div>
<div style="text-align: justify"> </div>
Do it for each paragraph. For example if you have written three paragraphs then enclose them in the codes like this,
<div style="border: #686868 5px solid; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px">
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><font color="#666666">
ADD PARAGRAPH-1 TEXT HERE
</font></div>
</div>
<div style="text-align: justify"> </div>
<div style="border: #686868 5px solid; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px">
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><font color="#666666">
ADD PARAGRAPH-2 TEXT HERE
</font></div>
</div>
<div style="text-align: justify"> </div>
<div style="border: #686868 5px solid; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px">
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><font color="#666666">
ADD PARAGRAPH-3 TEXT HERE
</font></div>
</div>
<div style="text-align: justify"> </div>
Make these changes:
- To change the border color of the paragraph edit #686868 with your preferred color choice. Use our color generator tool.
- Replace ADD IMAGE LINK HERE with the URL of your image. Try to you use a small image 128px by 128px in size.
- To adjust the image size edit width="128" and height="128"
Hide Widgets
Now we need to hide all widgets that appear below post titles and at the bottom of posts. These widgets are normally the social bookmarking icons, AdSense code and related post widget which appears on all your posts. To hide them kindly follow these steps,- Go To Blogger > Design > Edit HTML
- Backup your template
- Check the "Expand Widget Templates" box
- Search for ,
<data:post.body/>and just above it enclose all your widget codes between the code below,
<b:if cond='data:blog.url != "ADD YOUR ABOUT US PAGE URL HERE"'>
WIDGET CODES
</b:if>
Add all your widget codes between these two bolded lines. Replace ADD YOUR ABOUT US PAGE URL HERE with your About Us page link.
5. Do the same for all the widget codes below <data:post.body>
6. Finally save your template and visit your blog to see the page loading in seconds with a neat and clean look.
Need Help?
If you needed any help just feel free to post your queries. I will reply the earliest possible. I just hope you succeed in creating an attention seeking About Us page that may let your blog stand out! Have fun. :>by Wajahat · 0
 After the release of 30+ Horizontal Navigation Menus, we head forward to a beautiful collection of some of the best looking vertical navigation menus that will put soul to anyone’s weblog or website! I have modified the codes made by Christopher and Highdots and have made them compatible with Blogger. I hope this collection will be of interest to most of you simply because these navigation menu tabs can easily be installed, customized and multiplied! I hope it will be of great help to new designers :>
After the release of 30+ Horizontal Navigation Menus, we head forward to a beautiful collection of some of the best looking vertical navigation menus that will put soul to anyone’s weblog or website! I have modified the codes made by Christopher and Highdots and have made them compatible with Blogger. I hope this collection will be of interest to most of you simply because these navigation menu tabs can easily be installed, customized and multiplied! I hope it will be of great help to new designers :>How To Add A Vertical Navigation CSS Menu To Blogger?
Well the process is as simply as it can be. Simply follow these steps carefully,- Go To Blogger > Layout > Edit HTML
- Back-up your template
All Navigation Menus below uses two pieces of codes. One is The CSS code which is responsible for the look and feel of the menus and the second is the HTML code which is responsible for positioning the menus. So lets know where to add each code!
3. Paste the CSS code for your selected Menu just above ]]></b:skin>4. For the HTML code there can be two positions either your right sidebar or left sidebar. Depends how many columns you have.
- If you have a right sidebar then paste the HTML code just below <div id='sidebar-wrapper'> or this <div id='sidebar-wrapper-right'>
- If you have a left sidebar then paste the HTML code just below <div id='sidebar-wrapper-left'>
Note:- Since most templates use different coding therefore if you could not find the above codes then don’t worry simply share your blog URL in the comment box and I will view your template coding and will tell you instantly which code to search for!
5. Finally save your template and see a beautiful Navigation Menu hanging on your sidebar :DEditing The Links In The Navigation Menu
To change the Tab Menu Links and Titles, simply edit this bolded part of the HTML code,<li><a href="#1" >Link 1</a></li>
<li><a href="#2" >Link 2</a></li>
<li><a href="#3" >Link 3</a></li>
<li><a href="#4" >Link 4</a></li>
<li><a href="#5" >Link5</a></li>
Replace #1, #2, #3 etc with your Page Links/URL and replace Link1, Link2, Link3 etc with your Page Titles. If you wish to add or delete a tab then simply add or delete this line from the HTML code,
<li><a href="#" >Link</a></li>
For Live Demo of Other Navigation Menus Simply use our HTML Editor and Copy and Paste the CSS and HTML code at right areas and then start playing with the code :>>
Navigation Menu #1

CSS CODE:
HTML CODE:
Navigation Menu #2

CSS Code:
HTML Code:
Navigation Menu #3

CSS Code:
HTML Code:
Navigation Menu #4

CSS Code:
HTML Code:
Navigation Menu #5

CSS Code:
HTML Code:
Navigation Menu #6

CSS Code:
HTML Code:
Navigation Menu #7

CSS Code:
HTML Code:
Navigation Menu #8

CSS Code:
HTML Code:
Navigation Menu #9

CSS Code:
HTML Code:
Navigation Menu #10

CSS Code:
HTML Code:
Navigation Menu #11

CSS Code:
HTML Code:
Navigation Menu #12

CSS Code:
HTML Code:
Navigation Menu #13

CSS Code:
HTML Code:
Navigation Menu #14

CSS Code:
HTML Code:
Navigation Menu #15

CSS Code:
HTML Code:
Navigation Menu #16

CSS Code:
HTML Code:
Navigation Menu #17

CSS Code:
HTML Code:
Navigation Menu #18

CSS Code:
HTML Code:
Navigation Menu #19

CSS Code:
HTML Code:
Navigation Menu #20

CSS Code:
HTML Code:
Navigation Menu #21

CSS Code:
HTML Code:
Navigation Menu #22

HTML Code:
Navigation Menu #23

CSS Code:
HTML Code:
Navigation Menu #24

CSS Code:
HTML Code:
Navigation Menu #25

CSS Code:
HTML Code:
That’s All!
Hope you have enjoyed the post. Feel free to ask any question related to these navigation menus. I am happy I fulfilled my promise of publishing this post :>
by Wajahat · 0
Subscribe to:
Posts (Atom)














