Thursday, April 12, 2012
 Its really important to keep everything as attractive as possible while writing posts. Text Area boxes are a useful method of showing long bunch of text or code on your blog. Just last month I wrote two posts 25 Vertical Navigation Menus and 30 Horizontal Navigation Menus where I have used a lot of coding and all those coding were displayed inside fully customized text areas that made the post looked clean and neat. Text boxes are good only if there length and height is well controlled and today with this tutorial we will learn several ways of styling our default text areas.
Its really important to keep everything as attractive as possible while writing posts. Text Area boxes are a useful method of showing long bunch of text or code on your blog. Just last month I wrote two posts 25 Vertical Navigation Menus and 30 Horizontal Navigation Menus where I have used a lot of coding and all those coding were displayed inside fully customized text areas that made the post looked clean and neat. Text boxes are good only if there length and height is well controlled and today with this tutorial we will learn several ways of styling our default text areas.Kindly see a demo first,
Before

After

How to Customize the Text Area Box?
To do this follow the steps below,- Go to Blogger > Layout > Edit HTML
- Search for </b:skin>
- And just above it paste the code below,
.mbt-textarea {4. Finally save your template!
padding:0;
margin:0;
background: #fff;
width:400px;
height:40px;
color:#666;
font:12px arial;
border:1px dotted #289728; }
.mbt-textarea:hover {
color:#289728;
border:2px solid #666;
}
How to show the Stylized Text Area Effect inside Blogger Posts?
To display this customized text area you only need to add the following code in the Edit HTML section of your Blogger Editor,<textarea class="mbt-textarea" readonly="readonly">WRITE-TEXT-HERE</textarea>
Simply replace WRITE-TEXT-HERE with your text that you want to appear inside a box.
How to Customize The CSS of The Text Box?
If you wish to change the font, color or in short the entire look of the text box then you just need to edit the following areas in the CSS code above,background: #fff; –> This Changes background color of the text area
width:400px; –> This changes width size of box
height:40px; -> This changes box height
color:#666; -> This changes font color inside text box
font:12px arial; –> This changes font size and font family respectively
border:1px dotted #289728; } –> This changes the border size, style (i.e dotted, solid, dashed) and color. Editing it will change the look of the border/outline across the text
.mbt-textarea:hover {
color:#289728; –> This changes font color on mouse hover
border:2px solid #666; -> This changes border size, style and color on mouse hover
Now Simply edit the above codes as guided and create a perfectly suiting Text box for your beloved blogs. I hope it will be as interesting for most of you as it seems :> Do not hesitate to ask for any help if needed!
Thursday, April 12, 2012 by Wajahat · 0
 You might have seen a roll over Image effect in many professional and commercial blogs. By roll over I mean that when you hover your mouse cursor on the Image, the image border colour and style/appearance changes. Well using some simple CSS you can add some amazing effects to your Blog Images. Without wasting any time lets jump straight to the steps to be followed.
You might have seen a roll over Image effect in many professional and commercial blogs. By roll over I mean that when you hover your mouse cursor on the Image, the image border colour and style/appearance changes. Well using some simple CSS you can add some amazing effects to your Blog Images. Without wasting any time lets jump straight to the steps to be followed.This tutorial uses a simple pattern for adding codes i.e First you will need to add a CSS code just above ]]></b:skin> and then you will need to add a small HTML code like class="xyz" to the image code inside your posts. That’s it! :>
First and Foremost See them in action!
How To Add the Top 10 Amazing Image Mouse Hover Effects To Blogger?
To do this follow these steps,- Go to Blogger > Layout > Edit HTML
- Search for ]]></b:skin>
- And now paste any of your preferred CSS: code just above ]]></b:skin>

Number #1
CSS:.simple1 {HTML:
padding:5px;
border:1px solid #ccc;
}
.simple1:hover {
padding:5px;
background-color:#ccc;
}
class="simple1"
Number #2
CSS:.simple2 {HTML:
padding:5px;
background-color:#ccc;
border:1px solid #ddd;
}
.simple2:hover {
padding:5px;
background-color:#eee;
border:1px solid #666;
}
class="simple2"
Number #3
CSS:.black-white {HTML:
padding:5px;
border:1px solid #ccc;
}
.black-white:hover {
padding:5px;
background-color:#fff;
border:10px solid #000;
}
class="black-white"
Number #4
CSS:.dashed {HTML:
padding:5px;
border:1px solid #ccc;
}
.dashed:hover {
padding:5px;
background-color:#fff;
border:2px dashed #000;
}
class="dashed"
Number #5
CSS:.top-bottom {HTML:
padding-top:5px;
padding-bottom:5px;
border-top:3px solid #ddd;
border-bottom:3px solid #ddd;
}
.top-bottom:hover {
background-color:#fff;
border-top:3px solid #000;
border-bottom:3px solid #000;
}
class="top-bottom"
Number #6
CSS:.curtain {HTML:
padding-top:10px;
padding-bottom:10px;
border-top:2px solid #ddd;
background-color:#000;
border-bottom:2px solid #ddd;
}
.curtain:hover {
background-color:#fff;
border-top:3px solid #000;
border-bottom:3px solid #000;
}
class="curtain"
Number #7
CSS:.red {HTML:
padding:5px;
border:1px solid #ccc;
}
.red:hover {
padding:5px;
background-color:#E71305;
border:10px solid #ddd;
}
class="red"
Number #8
CSS:.Fadein{HTML:
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
}
.Fadein:hover{
filter:alpha(opacity=50);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
class="Fadein"
Number #9
CSS:.Fadein2{HTML:
filter:alpha(opacity=50);
-moz-opacity: 0.30;
opacity: 0.30;
border:2px solid #000;
}
.Fadein2:hover{
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:2px solid #000;
}
class="Fadein2"
Number #10
CSS:.thumbnail{HTML: For knowing how to apply this popping effect in detail read this post –> Image Pop-up Effect
position: relative;
z-index: 0;
}
.thumbnail:hover{
background-color: transparent;
z-index: 50;
}
.thumbnail span{
position: absolute;
background-color: #7AA1C3;
padding: 0px;
left: -1000px;
border: 1px solid gray;
visibility: hidden;
color: white;
text-decoration: none;
}
.thumbnail span img{
border-width: 0;
padding: 0px;
}
.thumbnail:hover span{
visibility: visible;
top: 0;
left: 5px;
}
<a class="thumbnail" href=""><img src="Add Image URL Here" width="100px" height="100px" border="0px" /><span><img src="Add Image URL Here" /><br /> Image Description here </span></a>
You can enjoy playing with these codes using HTML Editor. I hope you will find this tutorial pretty useful in further enhancing your cool blogging experience :>>
by Wajahat · 0
Releasing Highly Stylized “Contact Me” Form For Bloggers and Web Developers – Available For Free Of Charge!
 A Contact Form is a must for every website and weblog for feedback and suggestion purposes. There are many free email services that let you create free online Contact Forms but most of these forms are casual in look and appearance and are already used by millions of websites. Then how can you make your free form look any different from others?
A Contact Form is a must for every website and weblog for feedback and suggestion purposes. There are many free email services that let you create free online Contact Forms but most of these forms are casual in look and appearance and are already used by millions of websites. Then how can you make your free form look any different from others?Well luckily after spending some hours of hard work I have successfully created a well stylized and optimized code that is unique in every aspect and that is capable enough to turn your free Contact form from this,

to this,

This new stylized version has CSS effects added to it. Text inside fields appear in different colours and the radio buttons change colour on mouse hover. Click Here to see it in action.
You need to follow two simple steps to get to the end result,
- Sign Up to create a Normal Contact Form
- Stylize Your Contact Form*
Sign Up To Create A Normal Contact Form
First and foremost you need an account at a free email service to create a normal looking contact form which will be controlled by the email service itself. Go to Email Me Forms and Sign Up for an account and then follow the steps belowGo To Control Panel
After you have created an account click the link “Create a New Form” at the right-hand pane under Control Panel as shown below,
Then There will a total 7 steps which are illustrated in the images below. But Before going for step#1 kindly create a thank you page for your blog. This thank you page will appear when readers have successfully submitted their message to you using the contact form. You can see my Thank you Page as an example. Make sure you give it an old date.
Once you have created it then follow each step below carefully,
1. Step#1
Add a name for your contact form, enter your email address, leave spam Email address emtpy, add your thank you page URL/link and let number of fields be 6.
Hit Next
2. Step#2
Change your options to the ones shown in the image below. As far as the Required? Portion is concerned, you can set it according to your will but set other options the way they are shown in the image below,
Hit Next
3. Step#3
Change your options to exact ones below,
Hit Next
4. Step#4
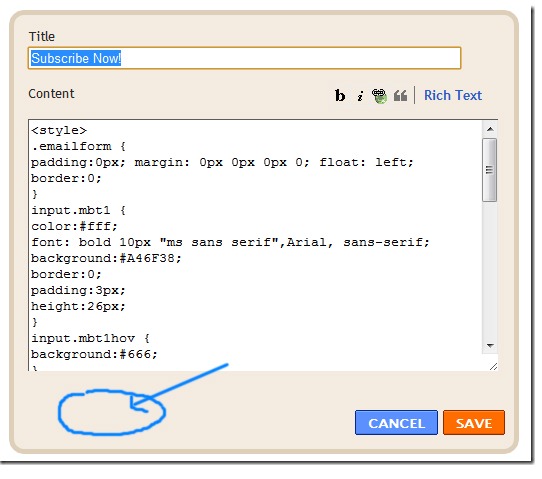
For step 4 only edit the part as shown in the image below and leave the above portion as default. Make changes for regions indicated by blue arrows only.
Hit Next
5. Step#5
Follow the image below,
Hit Next
6. Step#6
And this is how your contact form looks like,
Hit Next
7. Step#7
Copy the link indicated in the image below. This is your the ID for your form. We only need this ID link and not the HTML code they provide because you deserve a better stylized code!
Now jump to the next important part shared below
Stylize Your Contact Form
First you will need to add a CSS code to your selected blogspot template. To do this follow the steps below,- Log into your blogger account
- Go to Layout > Edit HTML
- Back Up your template
- Search for ]]></b:skin>
- And finally add the code below just above ]]></b:skin>
input.mbt1 {
color:#FF8E1F;
font:10px 'trebuchet ms',helvetica,sans-serif;
background-color:#fff;
border:1px dotted #0080ff;
}
input.mbt1hov {
color:#0080ff;
font: bold 10px 'trebuchet ms',helvetica,sans-serif;
border:1px solid;
}
textarea {width:100%; color:#0080ff;
font:12px 'trebuchet ms',helvetica,sans-serif;
background-color:#fff;
border:1px dotted #0080ff; }
textareahov { width:100%;
color:#0080ff;
}
- Save Your template
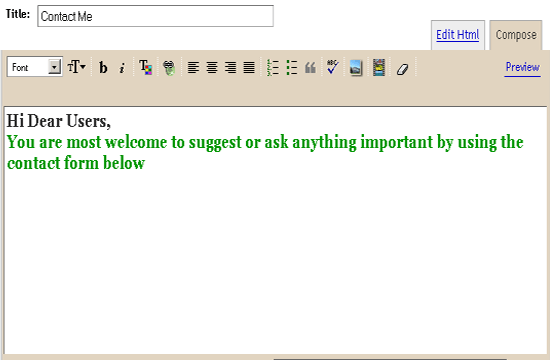
- First Create a Welcome Note as shown in the image below. You can see my Welcome Note as an example.

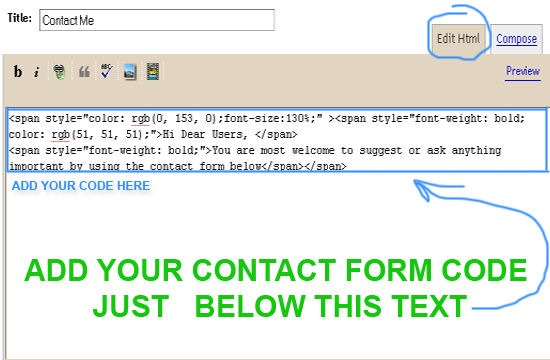
- Then Click the Edit HTML tab at the top right-hand corner and add the code shared below just below the visible text.
<form action="PASTE THE EMAIL ME FORM ID LINK HERE" charset="UTF-8" enctype="multipart/form-data" method="post"><table bg="" border="0" cellpadding="2" cellspacing="0" style="color:white;"><tbody><tr><td><span style="font-family:Verdana;font-size:85%;color:black;"></span><div id="mainmsg"></div></td></tr></tbody></table><table bg=""border="0" cellpadding="2" cellspacing="0" style="color:white;"><tbody><tr valign="top"><td nowrap="nowrap"><span style="font-weight: bold; color: rgb(102, 102, 102);font-family:Verdana;font-size:10px;">Name</span></td><td><input class="mbt1" maxlength="100" name="FieldData0" size="30" value="" type="text"> </td></tr><tr valign="top"><td nowrap="nowrap"><span style="font-weight: bold; color: rgb(102, 102, 102);font-family:Verdana;font-size:10px;">Email</span></td><td><input class="mbt1" maxlength="100" name="FieldData1" size="30" value="" type="text"> </td></tr><tr valign="top"><td nowrap="nowrap"><span style="font-weight: bold; color: rgb(102, 102, 102);font-family:Verdana;font-size:10px;">Country</span></td><td><input class="mbt1" maxlength="100" name="FieldData2" size="30" value="" type="text"></td></tr><tr valign="top"><td nowrap="nowrap"><span style="font-weight: bold; color: rgb(102, 102, 102);font-family:Verdana;font-size:10px;">Age</span></td><td><input class="mbt1" maxlength="100" name="FieldData3" size="30" value="" type="text"></td></tr><tr valign="top"><td nowrap="nowrap"><span style="font-weight: bold; color: rgb(102, 102, 102);font-family:Verdana;font-size:10px;">Subject</span></td><td><input class="mbt1" maxlength="100" name="FieldData4" size="60" value="" type="text"> </td></tr><tr valign="top"><td nowrap="nowrap"><span style="font-weight: bold; color: rgb(102, 102, 102);font-family:Verdana;font-size:10px;" >Message</span></td><td><textarea cols="60" name="FieldData5" rows="10"></textarea></td></tr><tr><td colspan="2"></td></tr><tr><td></td><td align="left"><input maxlength="100 " name="hida2" size="3" style="display: none;" value="" type="text"><input onmouseover="this.className='mbt1 mbt1hov'" onmouseout="this.className='mbt1'" class="mbt1" name="Submit" value="Submit " type="submit"> <input onmouseover="this.className='mbt1 mbt1hov'" onmouseout="this.className='mbt1'" class="mbt1" name="Clear" value=" Clear " type="reset"></td></tr><tr><td colspan="2" align="center"></td></tr></tbody></table></form>
Kindly replace the bolded green text in the code above with the URL of your contact form. Copy this code as it is and don’t try to edit it. Paste it as instructed in the image below,

- That’s it, You are Done! Click the Publish Button and see a beautiful contact form on your weblog
by Wajahat · 0
 Today's tutorial is the most demanded and most wished but rarely answered in blogosphere. For some designers customizing the Blogger Comment Form is somehow not possible whilst for others it is tricky but from today onwards InshAllah every blogger will actually be able to customize the Blogger Comment Form in the best way possible! After some trial and errors we actually succeeded in altering Blogger’s official CSS coding. We are happy to have brought you with a tutorial that will indeed enable you to have a customized Comment Form far better than that of Wordpress, Typad etc. Please have a look at some examples below,
Today's tutorial is the most demanded and most wished but rarely answered in blogosphere. For some designers customizing the Blogger Comment Form is somehow not possible whilst for others it is tricky but from today onwards InshAllah every blogger will actually be able to customize the Blogger Comment Form in the best way possible! After some trial and errors we actually succeeded in altering Blogger’s official CSS coding. We are happy to have brought you with a tutorial that will indeed enable you to have a customized Comment Form far better than that of Wordpress, Typad etc. Please have a look at some examples below,

Now Hover Your Mouse Cursor at these comment forms for 3-4 seconds to see something different!



We hope you liked this new discovery! Lets now learn how to customize the blogger comment form/box to suit your preferences.
Adding A Customized Comment Form To Your Blog
Note:- The Following CSS code is for the Comment Form With a Baby in it. Other CSS codes will be provided to subscribers only. If you haven’t subscribed yet kindly subscribe now and inform us by leaving a comment with your Email ID.Follow these steps,
- Go To Blogger > Layout > Edit HTML
- Check The Box “Expand Widget Templates” at the top right corner.
- Search for the code below, Tip:- Press Ctrl + f
<div class='comment-form'>4. Replace this code with the code below,
<div id='mbt-form'>5. Now Search for ]]></b:skin>
6. Just above ]]></b:skin> paste the CSS code below,
#mbt-form iframe{7. Save your template and view your blog to see a different touch :>
background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyANsFsAu-f1Vpz1OJ-qEF6lTn9OGI2rBjq9OYUHKDytHi0FaDW2UqtRGds4dVZ7kxXwhgwS4BTiaIoX5QKBM4t9Y4-3g5p99Yim_x4KWaljH-xQYsUzoZ6qbz-XLArTg7wG1khAI6HdnY/s400/plz-do-not-spam1.gif) no-repeat bottom right;
border:7px solid #C7C7C7;
padding:5px; font:normal 12pt "ms sans serif", Arial; color:#7EB2AC; width:450px; }
#mbt-form iframe:hover{
background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2uMQOS6if_cRT3bewUp4XxDbL8NyOl41gTLJLFiRL9aSuOoOmqb3mP1PvJeIPgmg0-V5pKxF4R-tkrJX14JaETZbyuekpJnuthuxQLHbek6Qu8o6Ngi6m09wbsd2CpnaFvqggHh7NBln3/s400/plz-do-not-spam2.gif) no-repeat bottom right; border:7px solid #7EB2AC;
}
#mbt-form a{
color:#7EB2AC;
}
Customize The Blogger Comment Form To Suit Your Blog Layout
Now Lets discuss the important areas in the CSS code above to help you customize your Blogger comment form according to your preferences.There are three important areas, which are,
#mbt-form iframeHere are the details for each section
#mbt-form iframe:hover
#mbt-form a
1. Customization For Active Mode
#mbt-form iframeThis part is responsible for the active appearance of comment box when mouse cursor is not hovered on it. It includes the following style properties,
background: This property is responsible for the background color, background image and background image’s position. Where,
- #ffffff : This is the background color. You can change it using our Color Chart
- url : This is the URL for the background image. I used the baby in this case. You can change this image with anything you like.
- bottom right: This positions the background image. I positioned the baby on bottom right corner. You can position the image at bottom right or bottom left or top right or top left
- border size to 7px,
- border style to solid. You can choose solid, dotted, dashed etc. See this page on border styles
- border color to #C7C7C7. Use our CSS Color Chart for using a different color.
font: This CSS property defines the boldness, font family and the size of the text. I have set the following for the text “Comment as:”
- boldness to normal,
- size to 12pt
- font family to "ms sans serif". If in case the browser doesn’t has the "ms sans serif" font then I have set Arial as a backup.
width: This property sets the width of your Comment Form. You can see the comment from of my blog is wider than normal because I have adjusted its width. Set the width of your comment form a bit smaller than that of your post width. You can find your post width by finding the following code in your template (Edit HTML)
.post
2. Customization For Mouse Hover Mode Now lets discuss the CSS properties for the form’s appearance when a mouse cursor is hovered on it.
#mbt-form iframe:hoverIt has almost the same explanations for background and border as we discussed earlier. Setting these two CSS properties will effect the second image only that appears on mouse hover.
3. Customization For The Link Colors
#mbt-form aThis part defines the color of these two links -> “Sign out” and “Subscribe by email” . These links appear at bottom right corner of every Blogger Comment Form.
color: This sets the link color. Set a link color as contrast to the background color.
That’s All!
I hope this tutorial will be of great help to bloggers and designers. We request everyone to kindly link back if you wish to share this unique tutorial with your readers and friends. We thank you for your patience. Any question is welcomed :>
by Wajahat · 0
 By default almost widgets in blogger blogs are editable. By Clicking the edit button, you can either perform edit, remove or cancel functions. You may have observed that some widgets can not be removed from page elements for example the Header widget which lets you add a background image to your header or add your site logo. All those widgets which can not be removed are LOCKED and we learn today how to UNLOCK those widgets. We will also learn how to LOCK any widget we want so that it could only be edited but not removed.
By default almost widgets in blogger blogs are editable. By Clicking the edit button, you can either perform edit, remove or cancel functions. You may have observed that some widgets can not be removed from page elements for example the Header widget which lets you add a background image to your header or add your site logo. All those widgets which can not be removed are LOCKED and we learn today how to UNLOCK those widgets. We will also learn how to LOCK any widget we want so that it could only be edited but not removed.How To LOCK/UNLOCK a Widget in Blogger?
- Go To Blogger > Design
- You will see many widgets in your page element section. Get the ID of the widget you want to remove. You can get the widgetID by placing your mouse cursor at the Edit link of that specific widget. You will see a link appearing near the status bar of your Mozilla/Chrome browser like this,
3. Simply note down the widgetID which in my case is HTML12. You widget ID is one that appears between widgetid= and &action
The Widget that you want to lock looks like this in UNLOCK mode,
UNLOCK MODE:


You can clearly see that there are three buttons which are REMOVE, CANCEL and SAVE
Now we want to delete the REMOVE button so that the widget could only be edited but not removed.
4. Now go to Blogger > Design > Edit HTML
5. Backup your template
6. Search for your widget ID. (In my case I will search for HTML12
7. You will find a code similar to this,
<b:widget id='HTML12' locked='false' title='Subscribe Now!' type='HTML'/>8. Now to LOCK the widget simply let locked to true
9. Save your template and Your Widget is now LOCKED.
Go to Page Elements section and you will see that your widget has no REMOVE button now.
LOCKED MODE:


To UNLOCK the widget back, simply repeat the same process and change locked to false
That's all! Have fun :>
by Wajahat · 0
 We can make a custom navbar using the Blogger Official Search and Navbar widget provided in different color schemes. This is again a great trick using the Iframe Technique. This idea came into my mind just last night when I observed that the source file of our blog had two Iframed widgets one is the poll widget and another is the Navbar. Fortunately, this is again a first time shared tutorial by us. Although we often remove Blogger Navigation bar but its Search function and share and follow links can prove very important.
We can make a custom navbar using the Blogger Official Search and Navbar widget provided in different color schemes. This is again a great trick using the Iframe Technique. This idea came into my mind just last night when I observed that the source file of our blog had two Iframed widgets one is the poll widget and another is the Navbar. Fortunately, this is again a first time shared tutorial by us. Although we often remove Blogger Navigation bar but its Search function and share and follow links can prove very important. Below you can see a customized version of the same navbar in two modes.
When users Log out of Blogger, they see this:
On clicking the share link, readers can share your blog post on Twitter, Facebook, Google Buzz or Google Reader.

On clicking the follow button, you can follow the blog updates:

The following Navigation colours are available:
TAN:
BLACK:
SILVER:

BLUE:
Add Blogger Navbar To Sidebar
You can use the code below to add the Navbar anywhere you want and not just the sidebar. You can add it to your blog posts also. To add the widget to your sidebar simply do this:- Go to Blogger > Design
- Choose a HTML/JavaScript Widget
- and Paste the code below inside it,
Make these changes:<iframe
src="http://www.blogger.com/navbar.g?targetBlogID=8193278726666811965&
blogName=My+Blogger+Tricks&publishMode=PUBLISH_MODE_HOSTED&
navbarType=SILVER&layoutType=LAYOUTS&
searchRoot=http%3A%2F%2Fwww.mybloggertricks.com%2Fsearch&
blogLocale=en&homepageUrl=http%3A%2F%2Fwww.mybloggertricks.com%2F&"
marginwidth="0" marginheight="0" scrolling="no"
frameborder="0" height="30px" width="237px" id="navbar-iframe"
allowtransparency="true" title="Blogger Navigation and Search"></iframe>
- Replace 7193277726666811965 with your BLog ID. Go To Blogger > Design and now look in your browser address bar, you find a long digit code. Copy it and paste it in place of this number 7193277726666811965
- Replace My+Blogger+Tricks with your Blog Name. It is the name of your blog that you see in your blogger dashboard. Remember to separate each word with a plus sign (+)
- Replace SILVER with your prefered colour scheme in capital letters. You can try four colour schemes which are : 1) BLUE 2) BLACK 3) SILVER and 4) TAN
- Replace www.MyBloggerTricks.com with your blog link (exclude http://) If your blog URL is http://xyz.blogspot.com then simply write xyz.blogspot.com
View your blog and start playing with the official search box along with the free follow and share option. Have fun!
by Wajahat · 0
 Removing blogger navigation bar is as easy as drinking a cup of tea! Below I have shared a pretty easy way of getting rid of that annoying nav-bar. The blogger navbar is a default feature that appears at the top of every blogger hosted blog. There are many reasons why you should remove the blogger navbar, some of which are mentioned below,
Removing blogger navigation bar is as easy as drinking a cup of tea! Below I have shared a pretty easy way of getting rid of that annoying nav-bar. The blogger navbar is a default feature that appears at the top of every blogger hosted blog. There are many reasons why you should remove the blogger navbar, some of which are mentioned below,- It makes your blog look less professional
- You can be flagged by anyone!
- It allows your readers to view other member blogs by clicking the “Next Blog” button, which may contain objectionable content like adult explicit content!
Now you would agree with me, why I called it annoying. Before you may remove or hide blogger navigation bar please ensure that you have made a backup of your template.
BACKUP YOUR BLOGGER TEMPLATEAs we are adding code directly to the Blogger template for this customization, it is necessary to make a back-up of the existing template code. If suppose you get an error while customizing your template or you delete or break a code accidently, you will be able to easily restore your template.
To make a back-up of your Blogger template, go to Layout>Edit HTML in your Blogger dashboard, and look for the “Download full template” link near the top of the page.
Clicking on this link will prompt you to save your existing template to your computer hard drive. Save it somewhere so that you could find it easily while restoring your template.
REMOVING BLOGGER NAVBAR
Simply do the following,
- Go to layout > Edit HTML in your blogger dashboard
- Copy the code below, [Press “Ctrl + C” to copy & “Ctrl + V” to paste a code]
3. Press Ctrl+F and search for Variable definitions#navbar-iframe { height:0px; visibility:hidden; display:none }
3. Paste the above code just before/above Variable definitions

4. Save your template and enjoy the new look of your pro blog :)
by Wajahat · 0
 Cascading Style Sheet is the heart of designers and with latest web technology such as CSS3, designing has become even more interesting. Thanks to CSS3 attribute value selectors, now you can style any file extension or tag.
Cascading Style Sheet is the heart of designers and with latest web technology such as CSS3, designing has become even more interesting. Thanks to CSS3 attribute value selectors, now you can style any file extension or tag. I am using CSS3 attribute selector property in this tutorial to add Icons to hyperlinks. Previously we had to use JavaScript to add an icon next to the hyperlink on your blogger blog or website but now you can do it easily using CSS3. The icon will depend upon the type of file extension. If your link is pointing to a mp3 file then it will add a music symbol next to the link and so on. See the demo which shows 13 file format links,
How To Add Icons to Hyperlinks in Blogger?
- Go To Blogger > Design> Edit HTML
- Check the "Expand Widget Templates" Box
- Search for this,
]]></b:skin>4. Just above it paste the code given below,
/*--------- MBT Hyperlink Icons ----------*/
a[href*='.js'] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVQgnVnCoHedbZhKs3krmDYBnrD1QBKX4RfZyPiNj0P698lpVjwBunNWge7e3W1wQ2H3nN_XaEePTbEa6N5PNwcQNJEnutM6KM3ql0QSP1lPszH4w5UcNYLU9axQq2x4416EK_3Jt9YVU/s400/file_js.png) no-repeat 0 0;
padding:7px 0 0 25px;
}
a[href*='.gif'] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtgr7pvNmLvCp6-KdSwECGWaFv8GCVRW1yS5axbpAbMNnuG8p_tRcfSo1c8iK_ETvwhO5AEHU-07gyNExsErG3Ut8oyMi8QeXiTykNlka5TOnq5RepOSslOis5jslHCGV_Imqh1VmWdDc/s400/file_gif.png) no-repeat 0 0;
padding:7px 0 0 25px;
}
a[href*='.doc'] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfBxBAM-610D8oHPSUPtZj96pz-bl1jVg2t-GbigpTX63kMPqdz8a8FcvKQjif1odgv80EVoOfOilgqLyiA_Ap25jBxi_fFVmQDjBff_7Jiq5N3hRcwYa8xcl9yKXGMcdFfnrfHQHiVvg/s400/file_doc.png) no-repeat 0px 0px;
padding:7px 0 0 25px;
}
a[href*='.rar'] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxiMPh1FhwC8_2IxwgRxfkwHGfRnH9H5IxuJHV353K_5WaH2amxmt2hI4Luaj8SrlFSpTswV5ksgUxtcRgPFf880_SHIXNOFl3eyfa9JQZUg7eZjFLCPQzFseNdkyMkSGAehF_Ato0pYU/s400/file_rar.png) no-repeat 0px 0px;padding:7px 0 0 25px;
}
a[href*='.zip'] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLsnQW7HV2K5Ko7mxrD6xiZUHhNgDCbvRDD6R7HtTMMmb-HUz6vT7saLNtzAEjQtU1GPCUxO93WP_jiFozyt0-KypCf5LwJaFPtNhWoghv9AT_tGuII0D7xFiMN-WYUEdfD-EFbd-IqLk/s400/file_zip.png) no-repeat 0px 0px;
padding:7px 0 0 25px;
}
a[href*='.mp4'] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVkjOF7dJWx_E4kp5vImPmKiah0RhK9SHChnO4JpOZYlaK96LBB5LV2OZuU7m55R3gV5gA5058387cSVyv9T8hoD74XbBlVgmVNAxShlgSRUwLjKDQPmoLCqXCnEi5zN0GU8c5sLgJdlA/s400/file_mp4.png) no-repeat 0px 0px;
padding:7px 0 0 25px;
}
a[href*='.php'] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2x5e3FsoQwxvcD3UknBDWxmXvlJGHRpQGmceWpMhmJM8_vbDeptKm5fZM676kA5UFLajHz-q_UAK8tZ1EVwWlTensyBHjlSQrHXm-3jXoiqkx9tJWLnK9YxVvuqkKRoSkbhvvXgNILFY/s400/file_php.png) no-repeat 0px 0px;
padding:7px 0 0 25px;
}
a[href*='.xml'] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWtAUpJvv_iCFQg_IXl_1qzzZId8eL2e7AgG0pDOGrZQaO_WsJApEF8ojHu_WzsFYiUl5SvNNtVxKoshEMnJfE6FbznFOC59Iie2aCrkrlJBWOVeoJdcfunjG6Nld7qfJQ67mPP0TVK0o/s400/file_xml.png) no-repeat 0px 0px;
padding:7px 0 0 25px;
}
a[href*='.pdf'] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0MbSQvMkObBhhOf1lMY1AEXJnH-O4GfP-Qs2qGL6u3sGIbz7I9hZ6WCQSCid7at07S_O0opIk6NVtQv47IKu8gwq8YyBfl7LqcclglhRVM34P2TKixqUjI1vjw02TfcKpPRIKqYhZ9fw/s400/file_pdf.png) no-repeat 0px 0px;
padding:7px 0 0 25px;
}
a[href*='.xls'] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrYm3oHJYMH-nUdFEX1O-JVbFJfnw4si2kCnNgrFtNvj_UcGCmFhfEujbZC8-pr8lhNNN5jJ63hKLHie1eEZ7lT-rBXSKVDMX305kaFsNivXbHZJDEyUBE7ZG5em0ZMYwK31hWSjwvpEA/s400/file_xls.png) no-repeat 0px 0px;
padding:7px 0 0 25px;
}
a[href*='.mpg'] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSpKXkW2m03MGaRHVTvV5YSAWNYN79BU-zXRnNP3VnjJfCyH0eWvcDZmR-9-9ANhPC6YibNTt136UaCI0YANxTg4n8Elm7dAbwug5g6zryWsoUt8hOjBZJfMsGEt45IlXCSAWSy91ILig/s400/file_mpg.png) no-repeat 0px 0px;
padding:7px 0 0 25px;
}
a[href*='.bmp'] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEht_PCPpFcHyetlwCHHBsyr1-T4mcnGHELRKh3NFESCO8P7PP39e1zZNwat7gWU7M4tUxTcsGWcVI47lT-bGp0bZfcrsKFttT2z_RZQ-wh-E9Zm9lup_kcIfn12woBzRewBiphXJivfPJU/s400/file_bmp.png) no-repeat 0px 0px;
padding:7px 0 0 25px;
}
a[href*='.avi'] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoEWRg8A8qnyzUGIikFWAkto3fswB3vH_CMqPGJETLUuQlkqADp2hwgug45aDgb4U1kqpw0Qv-xpwk_r9lwlomUlMWs_zKEhepv6Z3vA8adEyrnPcc_ppMaEW44LacVniDTI6AR2OTHPc/s400/file_avi.png) no-repeat 0px 0px;
padding:7px 0 0 25px;
}
a[href*='.mp3'] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho1_HEIqtDhFVSE3zr157ayv2Gy8v1WcggPNmUTyrwLlWJJhv5r0Z0Hyr6LYGIFhaeGGQFClwVlWFFfuXx4MZjh1OIqQInEzDq1oMbYnzZtL1JkUge_SLTUnUYKG0XVASv1AOJR6v2n4g/s400/audio_alt.png) no-repeat 0px 0px;
padding:7px 0 0 25px;
}
a[href*='mailto'] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKaxAOWUAgFJ_QWciFFgX3OQYxMe1LqIcDWlcXEf6KLvKyoBvyYdUpoi82ctHr9VgYAutBOOUH6Jp-eQqbkvvbfJSKd-8AByBVi16CJYNvscwWDDYu6vmOAYVAaxUh-tKC4WyMap-24_Y/s400/e_mail.png) no-repeat 0px 0px;
padding:0 0 0 25px;
}
4. Save your templates and you are done!
How it works?
The icons appear when the file extension is detected in the link. For Example if I add a link to pdf file like this,<a href="http://www.mybloggertricks.com/xyz.pdf">Download E-book</a>Then the link will appear like this when I publish it,
Now add any Ebook or any image link in your blogger posts, sidebars or footer anywhere you want and you will find cute icons appearing next to the link. You can also use icons of your choice by simply changing the icon image links in the code above. The code is really easy to edit and I hope after having read so much of our tutorials you can at least edit this code. Have fun and let me know if you faced any problem. Enjoy! :)
by Wajahat · 0
 Providing your readers with easy navigation and fun-to-use tools should always be your first priority. Whether it may be a video blog like YouTube or it may be any forums, all these great sites have a reply link attached to each comment posted on the site. Fortunately we can even add this extremely useful Reply Link to our blogger blogs to make it even more better. On clicking the reply link or reply button, an anchor link to that comment post is pasted in blogger comment pop-up form. That link will show who has been responded or replied. You can see it working just fine on MBT Comments. I am sure you would love to add it to your blogs too. So let's do it!
Providing your readers with easy navigation and fun-to-use tools should always be your first priority. Whether it may be a video blog like YouTube or it may be any forums, all these great sites have a reply link attached to each comment posted on the site. Fortunately we can even add this extremely useful Reply Link to our blogger blogs to make it even more better. On clicking the reply link or reply button, an anchor link to that comment post is pasted in blogger comment pop-up form. That link will show who has been responded or replied. You can see it working just fine on MBT Comments. I am sure you would love to add it to your blogs too. So let's do it!Add Your Personalized "Reply Link" To Blogger
- Go To Blogger > Design > Edit HTML
- Backup your template
- Click the "Expand widgets Templates" Box
- Search For ]]></b:skin>
- and paste the code below just above it,
/*--------------MBT Reply Link --------------*/Make these changes:
.MBT-replycomments{
background:#ECEAEA;
cursor:pointer;
color:#fff;
margin:5px 0;
float:right;
border:none;
padding:4px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font:10px sans-serif;
}
.MBT-replycomments:hover{
background:#E7E7E7;
}
- To Change the Link background on active mode edit #ECEAEA
- To Change the Link Background color on mouse hover edit #E7E7E7
- Our Color Generator tool will be helpful
<dd class='comment-footer'>or just this,
class='comment-footer'and just above it paste the "Reply Link" Code below,
<div class='MBT-replycomments'><a expr:href='"https://www.blogger.com/comment.g?blogID=*******************&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=650,height=650"); return false;'>Reply..</a></div>
- You can replace the text Reply.. with anything you like
- Replace with your BLOG ID. If your are logged into your blogger account then look at your browser address bar. You can clearly see a 18-19 digit code. Just copy it and paste it in place of *******************
7. Save your template and view your blog comments the WordPress way! :>
by Wajahat · 0
 Highlighting and customizing author comments differently from visitor comments is a very important step that you must take as soon as possible because this will make author comments more prominent to the visitors and will therefore encourage visitors to take part in the discussion and better communicate with the author. The blogger comment block consists of three important sections which are,
Highlighting and customizing author comments differently from visitor comments is a very important step that you must take as soon as possible because this will make author comments more prominent to the visitors and will therefore encourage visitors to take part in the discussion and better communicate with the author. The blogger comment block consists of three important sections which are,- Comment-author
- Comment-body
- Comment-footer
Highlight and Customize Comments in Blogger
- Go To Blogger > Design > Edit HTML
- Backup your template
- Check "Expand widget templates" Box
- Search for this.
]]></b:skin>5. Just above it paste the CSS code below,
.mbt-comment-body {Make these changes:
background: #FFFFFF;
color: #008000;
border: 1px solid #008000;
margin:0;
padding:0 0 0 10px;
width:520px;
}
- To Change the background color of author comments change #FFFFFF
- To change font color change #008000
- To change border size change 1px, to change border style change to solid, dashed or dotted and to change the color of the border change #008000
- To change the width of the comment body change 520px
6. Next search carefully for this code in your template,
Tip: Press Crtl +F and search for one line at a time
<data:commentPostedByMsg/>7. Replace it with the following code,
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<data:commentPostedByMsg/>8. Save your template and you are done!
</dt>
<b:if cond='data:comment.author == data:post.author'>
<dd class='mbt-comment-body'>
<p><data:comment.body/></p>
</dd>
<b:else/>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:if>
Visit your blogs and see that the author comments now look something like this,

Let me know if you faced any problem. Would be a pleasure helping you. In my next post I will share several ways of customizing author comments. Have Fun! :)
by Wajahat · 1
 There are many people who still do not understand what a blog is or why is blogging so much expanding in the cyberspace. I feel all these people deserve the right to know what a Blog is and how can a Blog be created along with some other similar questions. So for those who just heard of a Blog from their friends, media or any other source, here is a short and precise illustrative tutorial to help you find answers to four important questions in most people’s mind.
There are many people who still do not understand what a blog is or why is blogging so much expanding in the cyberspace. I feel all these people deserve the right to know what a Blog is and how can a Blog be created along with some other similar questions. So for those who just heard of a Blog from their friends, media or any other source, here is a short and precise illustrative tutorial to help you find answers to four important questions in most people’s mind. - What is a Blog?
- How do I create a Blog?
- What is the advantage of blogging?
- What is Blogger or Wordpress?
What is a Blog?
A blog is nothing but an Online Notebook Diary. What do we write in a notebook diary? Of course stuff that we like and things that we feel important to be recorded and shared with our friends and family. A notebook diary can be based on any topic that you like for example you can write on your hobbies, activities, poems, songs, tutorials, pets, home and family, your personal thoughts etc. People will read your Online Notebook Diary on daily basis and will leave you a comment, suggestion or feedback.
If you write about your personal experiences in a notebook made up of papers, then your writings will reach only limited people around you but with an online diary like a Blog you speak to the world!
So in short a blog is your Personal website where you write and share things you like with millions of people out there who are eager to read what is cooking in your mind!
The video below will give you a more illustrative view of a Web Blog.
How do I create a Blog?
Creating a blog is absolutely free. There are many quality Blogging hosting services that you can choose to create a blog but the best among them is Blogger. I have created this blog with Blogger without even paying a penny! Want to know how? Watch this video to know how to create a blog in less than Five minutes!
What is the advantage of blogging?
You pay nothing Instead you Earn in $$ !! You earn by displaying advertisements on your Blog. People are earning from $100 to $100,000 monthly! I am not kidding an example is shoemoney.com and problogger.net
Plus you will make new friends in the Blogosphere and you earn respect in the eyes of thousands of people. You can become a celebrity! But all this with a little hard work and great patience.
And the best advantage which I have experienced is that you learn every second online! Your internet and computer skills will improve to an extreme edge and this is what the coming era demands from you. Every second on blogging is undoubtedly a new experience! I have learnt HMTL, CSS, XML and a bit of JavaScript without taking any classes. I learnt them all within a year of my blogging career and today I am able to design a quality blogger template in less than three hours MashAllah!
What is Blogger or Wordpress?
These are the major blogging platforms which help you create a free Blog. But if you are confused which one to start with then go for Blogger. It has many features which wordpress doesn’t have and the best part is that Blogger allows you to customize your template in any way you like by editing the CSS style sheet! So what are you looking? Start blogging now and build up a new cyber life. Best of luck!
To know in detail whether Blogger is better or WordPress then read this post –> Comparison Chart 2010 for WordPress Vs Blogger
Feel free to ask any question that is still troubling your mind. Take care :>by Wajahat · 0

Giving a mature and professional look to your "About Us" webpage should be amongst your first priorities. Visitors have the right to know who you are and what you do and where you belong. Your About Us page is your Identity page where you add a little bio of your self and then explain the purpose of your blog or website. It's the most important page for both your regular visitors and advertisers. So Make sure you leave a good impression on them by presenting your self well. Just an hour ago I designed my personal "About Me" Page and I hope the tutorial today will make sense once you see this new proposed design,
What's New In it?
The Design includes 4 most important features which are:- All Blogger Widgets below Post titles and at the bottom are kept hidden
- Three beautiful Rows Describe your Entire Concept of Website i.e 1- Your Bio, 2- Blog Purpose and 3- Concluding paragraph.
- Passive Voice Speech is used to make things look professional
- It Loads in Seconds
How To Create this About Us page?
For this tutorial I will suggest that you use Windows Live Writer. WLW will make your page design even more neat and clean. So lets get to work!- Copy all data in your about us page in a notepad and keep it safe.
- Delete every thing in your about page and start writing a fresh bio about yourself in no more than 3-4 lines. Then add an your best picture to the left of your bio. See the example below,

3. Now you need to add some rows/paragraphs where you can talk about your services, goals etc. I would advise that you create at most two-three rows and keep them short in length. Use passive voice and avoid using "I am this and that" rather use a tone that may sound as if someone else is describing the author. Once you have written down the paragraphs then start enclosing each paragraph one by one between this code,
<div style="border: #686868 5px solid; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px">
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><font color="#666666">
ADD PARAGRAPH TEXT HERE
</font></div>
</div>
<div style="text-align: justify"> </div>
Do it for each paragraph. For example if you have written three paragraphs then enclose them in the codes like this,
<div style="border: #686868 5px solid; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px">
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><font color="#666666">
ADD PARAGRAPH-1 TEXT HERE
</font></div>
</div>
<div style="text-align: justify"> </div>
<div style="border: #686868 5px solid; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px">
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><font color="#666666">
ADD PARAGRAPH-2 TEXT HERE
</font></div>
</div>
<div style="text-align: justify"> </div>
<div style="border: #686868 5px solid; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px">
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><font color="#666666">
ADD PARAGRAPH-3 TEXT HERE
</font></div>
</div>
<div style="text-align: justify"> </div>
Make these changes:
- To change the border color of the paragraph edit #686868 with your preferred color choice. Use our color generator tool.
- Replace ADD IMAGE LINK HERE with the URL of your image. Try to you use a small image 128px by 128px in size.
- To adjust the image size edit width="128" and height="128"
Hide Widgets
Now we need to hide all widgets that appear below post titles and at the bottom of posts. These widgets are normally the social bookmarking icons, AdSense code and related post widget which appears on all your posts. To hide them kindly follow these steps,- Go To Blogger > Design > Edit HTML
- Backup your template
- Check the "Expand Widget Templates" box
- Search for ,
<data:post.body/>and just above it enclose all your widget codes between the code below,
<b:if cond='data:blog.url != "ADD YOUR ABOUT US PAGE URL HERE"'>
WIDGET CODES
</b:if>
Add all your widget codes between these two bolded lines. Replace ADD YOUR ABOUT US PAGE URL HERE with your About Us page link.
5. Do the same for all the widget codes below <data:post.body>
6. Finally save your template and visit your blog to see the page loading in seconds with a neat and clean look.
Need Help?
If you needed any help just feel free to post your queries. I will reply the earliest possible. I just hope you succeed in creating an attention seeking About Us page that may let your blog stand out! Have fun. :>by Wajahat · 0
Subscribe to:
Comments (Atom)










