Thursday, April 12, 2012
LOCK and UNLOCK Blogger Widgets
 By default almost widgets in blogger blogs are editable. By Clicking the edit button, you can either perform edit, remove or cancel functions. You may have observed that some widgets can not be removed from page elements for example the Header widget which lets you add a background image to your header or add your site logo. All those widgets which can not be removed are LOCKED and we learn today how to UNLOCK those widgets. We will also learn how to LOCK any widget we want so that it could only be edited but not removed.
By default almost widgets in blogger blogs are editable. By Clicking the edit button, you can either perform edit, remove or cancel functions. You may have observed that some widgets can not be removed from page elements for example the Header widget which lets you add a background image to your header or add your site logo. All those widgets which can not be removed are LOCKED and we learn today how to UNLOCK those widgets. We will also learn how to LOCK any widget we want so that it could only be edited but not removed.How To LOCK/UNLOCK a Widget in Blogger?
- Go To Blogger > Design
- You will see many widgets in your page element section. Get the ID of the widget you want to remove. You can get the widgetID by placing your mouse cursor at the Edit link of that specific widget. You will see a link appearing near the status bar of your Mozilla/Chrome browser like this,
3. Simply note down the widgetID which in my case is HTML12. You widget ID is one that appears between widgetid= and &action
The Widget that you want to lock looks like this in UNLOCK mode,
UNLOCK MODE:


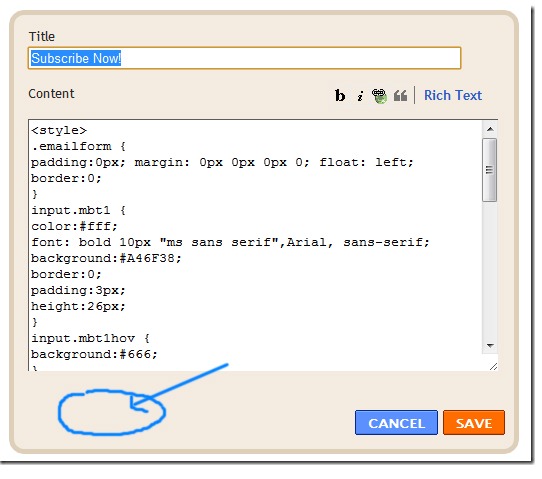
You can clearly see that there are three buttons which are REMOVE, CANCEL and SAVE
Now we want to delete the REMOVE button so that the widget could only be edited but not removed.
4. Now go to Blogger > Design > Edit HTML
5. Backup your template
6. Search for your widget ID. (In my case I will search for HTML12
7. You will find a code similar to this,
<b:widget id='HTML12' locked='false' title='Subscribe Now!' type='HTML'/>8. Now to LOCK the widget simply let locked to true
9. Save your template and Your Widget is now LOCKED.
Go to Page Elements section and you will see that your widget has no REMOVE button now.
LOCKED MODE:


To UNLOCK the widget back, simply repeat the same process and change locked to false
That's all! Have fun :>
Subscribe to:
Post Comments (Atom)











0 Responses to “LOCK and UNLOCK Blogger Widgets”
Post a Comment