Saturday, August 25, 2012
Add Page Numbers Inside Every Post
 Continuing
from my recent post about the Page hack in Blogger, I have been asked
by some of my readers to implement the same thing inside a Post. Well
some might why is it needed in the first place? , the reasoning behind
that is to make your Post look a little short (Even when they are not).
The method I will be employing is in no ways a clean one and will
require to include a JavaScript file individually in each post followed
by a full rearrangement (Just Copy-Paste) of the contents.
Continuing
from my recent post about the Page hack in Blogger, I have been asked
by some of my readers to implement the same thing inside a Post. Well
some might why is it needed in the first place? , the reasoning behind
that is to make your Post look a little short (Even when they are not).
The method I will be employing is in no ways a clean one and will
require to include a JavaScript file individually in each post followed
by a full rearrangement (Just Copy-Paste) of the contents.See Demo
How to add this into your Posts:
1. Firstly we will be adding the following JavaScript to the end of the Post ( In the Edit HTML Tab)
<script src="http://stylifyyourblog1.googlecode.com/svn/trunk/pageinpost.js" ></script>
<script type="text/javascript">
activatables('page', ['page-1', 'page-2','page-3' ]);
</script>
I am assuming that you will be making three pages namely page-1, page-2 & page-3
2. Now either add the CSS to the end of the Post or inside the Edit HTML of the Blog.
|
<style> div.content11 {clear: left;padding: 1em;} div.content11.inactive {display: none;} ol#toc {height: 2em;list-style: none;margin: 0;padding: 0;} ol#toc a {padding: 0px 8px 0px;margin: 1px 4px;text-decoration: none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px;} ol#toc a:hover {background-color: #DBECF8;padding: 0px 8px 0px;border:1px solid #204e73;} ol#toc a:hover span {background-position: 100% -120px;} ol#toc li {float: left;margin: 0 6px 0 0;} ol#toc li a.active {background-color: #48f;background-position: 0 -60px;color: #fff;font-weight: bold;} ol#toc li a.active span {background-position: 100% -60px;} ol#toc span {background: url(tabs.gif) 100% 0;display: block;line-height: 2em;padding-right: 10px;} /*created by Bluekut.com */ </style>
3. Now Here is the Basic HTML Markup in which you will have to rearrange your Post Content into content into :
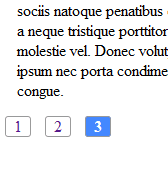
<div class="content11" id="page-1"> The content of Page One </div> <div class="content11" id="page-2"> The content of Page Two </div> <div class="content11" id="page-3"> The content of Page Three </div> <ol id="toc"> <li><a href="#page-1">1</a></li> <li><a href="#page-2">2</a></li> <li><a href="#page-3">3</a></li> </ol>
Here you will observe that first div section is given the Id page-1, which is the link of the first item of the ordered list as well if you see the JavaScript above, you will see how it is being used.
One word of Advice, after pasting the above code (The ol list) in the Edit HTML Tab, if you go to the Compose Tab and then go back to Edit HTML tab ,you will see the links have changed in the href , if you don't revert them back to only # ones, then this will not work. So either add this code just at the end of writing your Post or don't switch to Compose tab :(
This might be a little lengthy way of achieving Pagination inside post, but the results will be better looking and a bit less lengthy posts. Thanks to Chad Guzman & Aliester for suggesting this idea. And I know this script has a lot of space for improvement.
Having problems, feel free to drop by
Subscribe to:
Post Comments (Atom)











1 Responses to “Add Page Numbers Inside Every Post”
December 23, 2019 at 2:42 AM
Great job. I was able to clear a couple of doubts, for which I’m deeply thankful. It is rare that you come across such an insightful work. A big thumbs up from my side.
patkas
sikh accessories
buy patkas online
buy online gatra
gatra
chandoe sahib
buy brass untensils online
kaintha
kanga online shop
buy kanga
kanga sikh
car hangings
chadra
buy online chadra
1984
Post a Comment