Tuesday, August 14, 2012
Custom 404 Page Error Designs 2012
With Blogger introducing the option for Custom 404 Page for blogs recently, its been a much welcomed feature. A
separate page type has also been created to give more control over
these 404 pages. This feature is only available for New Blogger
Interface nearly marking the end of the Old Interface (Its being
officially shelved on 1st April ). Firstly we will be discussing how to
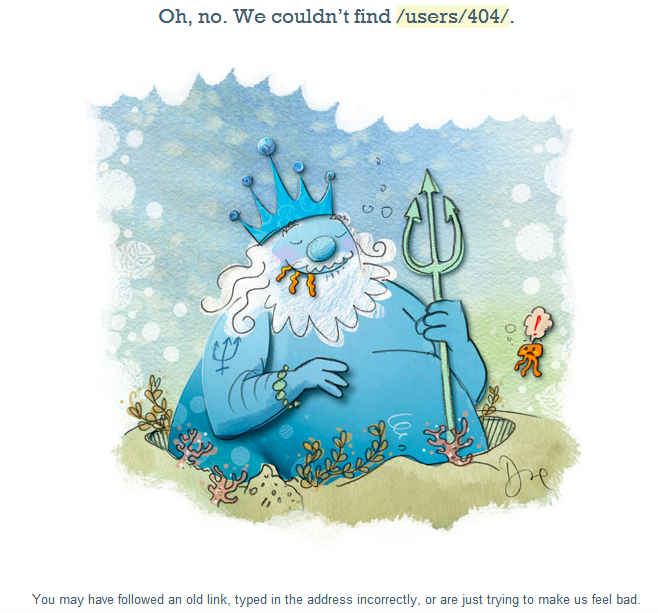
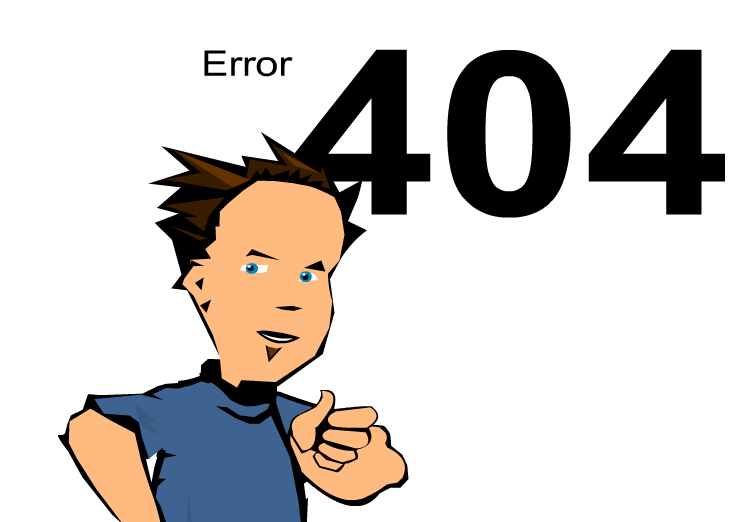
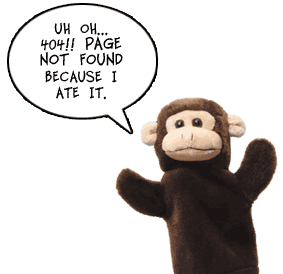
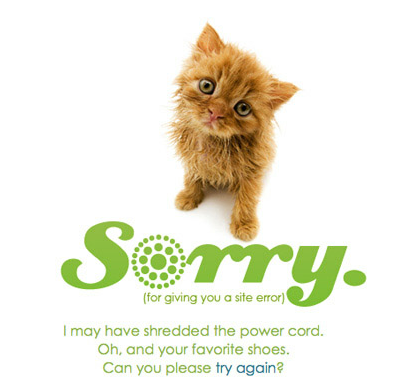
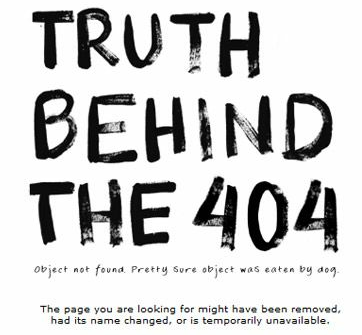
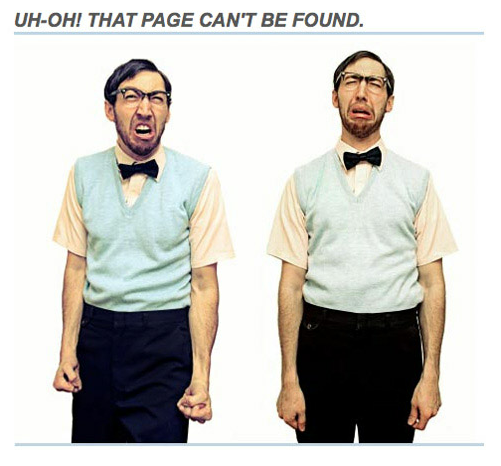
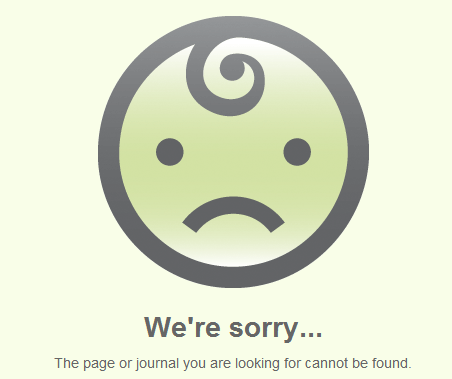
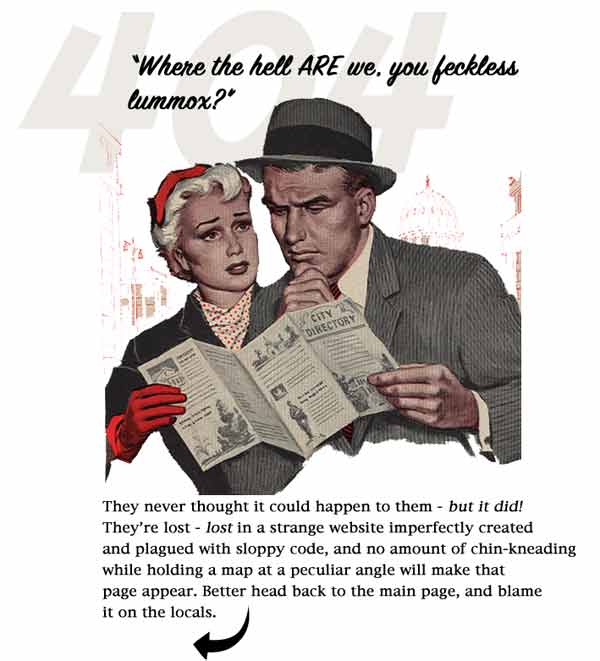
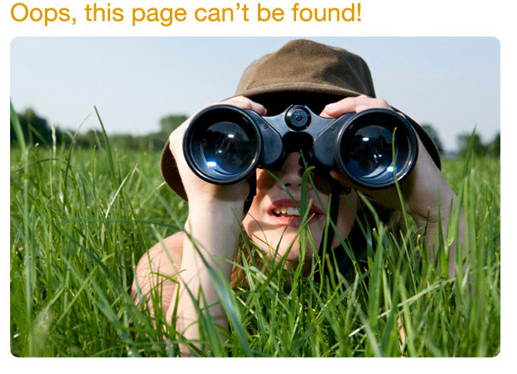
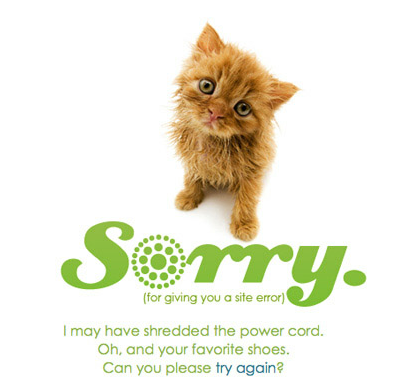
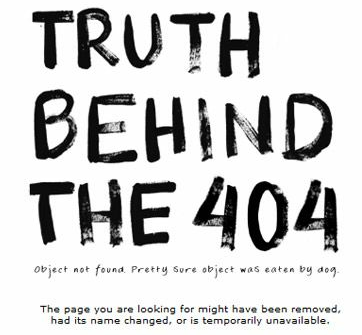
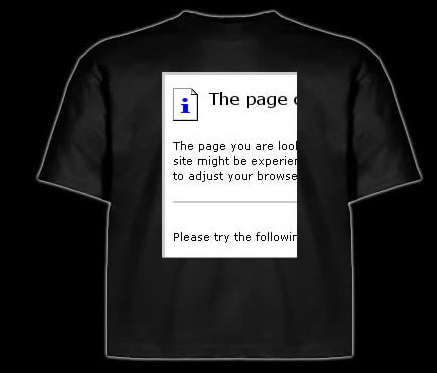
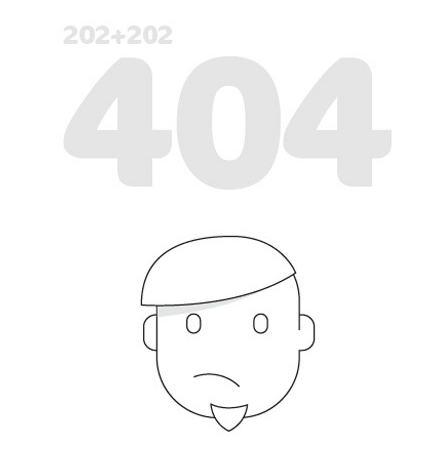
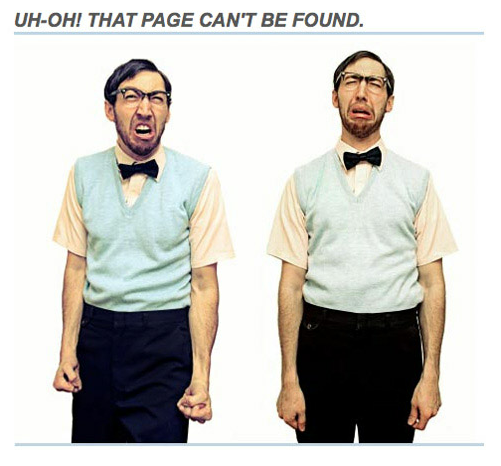
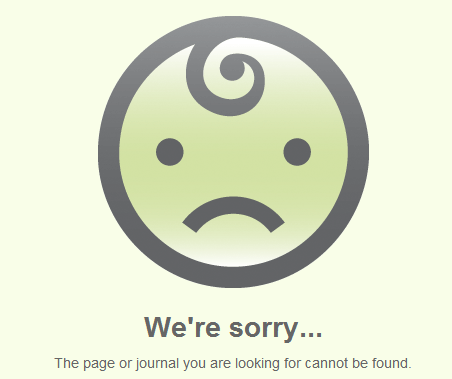
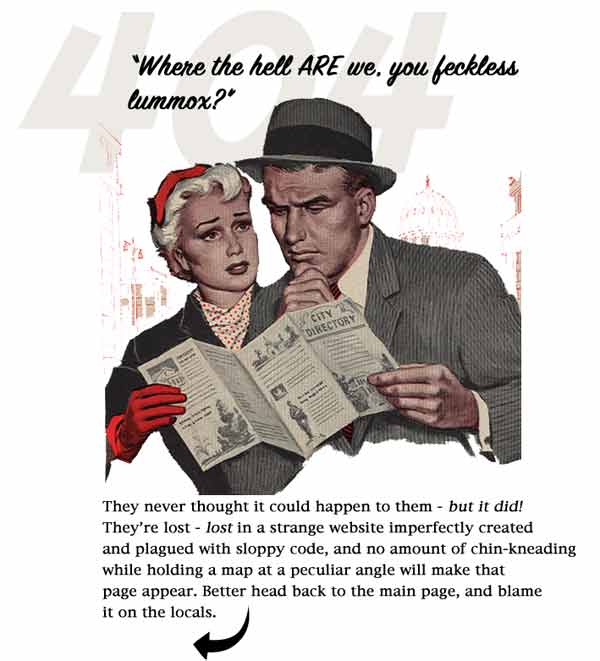
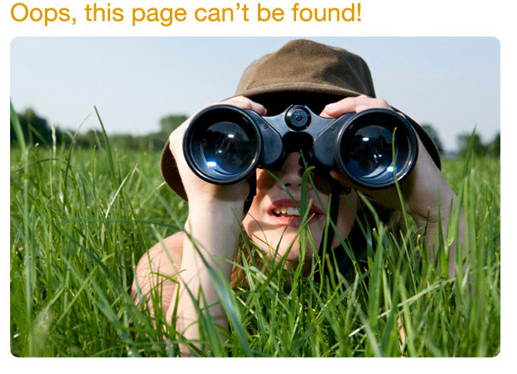
use this feature followed by the collection of 30 witty 404 pages
designs.
Steps for using these awesome designs on your blog
1. Go to Settings > Search Preferences
2. Under Errors and redirections , Edit the Custom Page Not Found option
3. Now copy the specific code under the images below and then paste it there
Tip: Make sure give your 404 page a witty title as well. Blogger has introduced a new page type specially for the 404 pages known as the Error Page
Go to Template > Edit HTML and paste the following code just after the <head> tag
Feel free to change the title as per your wish
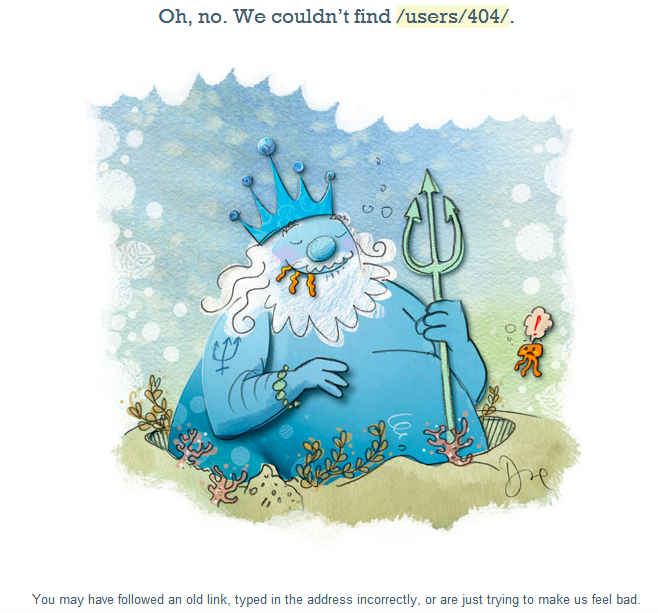
Collection
1.

Code:
2.

Code:
3.

Code:
4.

Code:
5.

Code:
6.

Code:
7.

Code:
8.

Code:
9.

Code:
10.

Code:
11.

Code:
12.

Code:
13.

Code:
14.

Code:
15.

Code:
16.

Code:
17.

Code:
18.

Code:
19.

Code:
20.

Code:
21.

Code:
22.

Code:
23.

Code:
24.
 Code:
Code:
25.

Code:
26.

Code:
27.

Code:
28.

Code:
29.

Code:
30.

Code:
Do remember to check the 404 page of SYB and share any other 404 design of your liking via the comments below.
Steps for using these awesome designs on your blog
1. Go to Settings > Search Preferences
2. Under Errors and redirections , Edit the Custom Page Not Found option
3. Now copy the specific code under the images below and then paste it there
Tip: Make sure give your 404 page a witty title as well. Blogger has introduced a new page type specially for the 404 pages known as the Error Page
Go to Template > Edit HTML and paste the following code just after the <head> tag
1 | <b:if cond='data:blog.pageType == "error_page"'> |
2 | <title>You've ripped a hole in the fabric of the internet. </title> |
3 | </b:if> |
Feel free to change the title as per your wish
Collection
1.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiR6j-YzRK7EjWA_LrDTY057Vl7bgwwVHu7OkumEwJOuL1KveWvG0kbdNugULsWQR-mMKcL_DRNS1UYNolFbQ2xxWU6hO0UqGXyTUGzzqpz1UDTWymU8uziNVFLegCobQFKwV65i2drbvQ/s1600/1.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
2.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlA-NG_7nhjZ3yjXDO_HGJHtzrUrA3-tMO2f7wmbcqXlfgywm0qsrG73_KpcrYYauPTs1EXMNuEs_mNGcje2cvH7Z8o0KDhrHHiUIYC9yXwKvx3P1EkCq_8cOsrXYle6AbtSo63jAO_83N/s1600/10.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
3.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhITanv06Je_TpWiRRcqR5etwhHq3dJfwx-w2sGxkTthF0sv3nW0ULfGW85yC3jUHUlV_9_yvlVETpLlZY0IifCytc4kk7BN1qZsHCMDXshvf807eu6C_uxm5BEno17Y97Mk1lKz1oH2OJR/s1600/404.jpg') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
4.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUyC7VIZdePV5ktLb4KurM75KKm7eEvQVhyMKXXJf7Su8t86P9gkfUytiAzJs9SVdR0kV5gmN5VsHcGWQGf6ET4hg4AEu1T2pLrDIo5ytepRtpnJYbd-IzeQ07K_1MVCEnqn9TNDIfL7a8/s1600/11.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
5.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaU25voShg977LIXUSwYdv2Idgd1vGUSvjA6gKdAHBYwnMd7z3VTogALOU499XuZrAt-p-1yTygvUuQkGuFy8MJ5j2Ge0aPKxLVg2GfqFIaG_8sKmH3zrQCqb5m5AdHP5Iq3wk-UKKYBM6/s1600/12.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
6.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjceqfjbbEihGlE7tTFb2HUY07Tw0B8QVWKnMmPRUZNUpBPpx413QHOahao-q1OJEHoHAo-ehRyUxTlpo83S5CUJWffxENxePMAeoIjXUwtuN1GM0rO2s3jgeyw2Ze4CwgQKcS3UQ5vyAqU/s1600/13.gif') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
7.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwpJ5Wgq2Nh0360Qu00MIQSrixgTpvbCqV3OU7Ee8QxevKHxhJzg1y0Ba7MlnKMGHOm_d2yduOnGxE77VzkCORIhDe2P9Boly4fqd-SvuG9CkLpG2hii9fDQGgBVFTMKfRu4zseuEAnm_n/s1600/14.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
8.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDX5aTCcon_wFM7nN8zFqh2gol4mlSLvAnGjvh1hWxZvug07ptu2iEJaQhOFfw4sAXh8-LT49etOrvQImFGS1dbG5wq4jfmYXyL7EOsWH4SauybzRA7D_Nii1zEpllE6OUhemUS3yeepvG/s1600/15.gif') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
9.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhER6WD43OECj6qT_GNhP7NCvJOTaueLAagXm75mZf4dB96bEJi_xpSPORKsTNcL2Wjn_FvXnKoo0_Nk0443gc5_vpJ53L6Wo5yxZEwb_Rzb7v5oTZfVzZV2jjZkCpf8YHwRFSDWiGgBFHg/s1600/16.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
10.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjax3i94ij7pvYYgS5NdzPFZU9BCBTAWDtPD6zVHBOFdccu3CDnSRUXf9KtTILh20JvUgx9XdWQGa91uEagjX0JVjM02OZ4LFeZ_naGeuM_SiUD_rq9d4sNw2ej7Vj-EdO2Y_ixpSsi6LSa/s1600/17.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
11.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieYgUR1CNAt3-GIpuIz29wS9ZIMkYYkRJSth1cg3rh8SX4XLIeesK_SC7z2W6nmRO7gYCYlbBNa_UCO-RxQAQU68mL0FJw8-QlmncEazUjGDaheUHpwoETqavVFz1yu636Q9tRBX4MVyXf/s1600/18.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
12.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisl2oKu4dCgsqD1Tz7dd_I10kQuDK5Q8s14Rlr8SIj4ZrbefEm6c0i6FmWlJzBtxNG42En3xtYnHBd9QqXRz0m7vlU2jcm0BWVylA126823p0utp_DjGVlQhNtSk6PeG9XXs2kiBv2t35M/s1600/19.png') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
13.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIKdzTFbIVYDfPdx-IkAefvVtHdrfszSmPkint2X09eKoDa-J9rCxB4EdprZbr3yilp7706dJyaPBf_mgQFQPECkCMue7SF7IrTL94sI6aCA9aS3Zu-rEpzCYc765sijn_yeX-4uYLtVb-/s1600/2.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
14.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3oUuXs3-y5NRM-oxt21hufRN5LX1OjRj7jkL_1n6jJsm0pppoXxHc7MXP-zxueTo6I_eqXZsvSVvFvg_gy0mFzDi3sDiSWycxrWwbeDlhKH0A5MDbLxvIf47FClr1oUOqKkjiqLTSENyt/s1600/20.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
15.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMecuwhWEidxSlBR5nHZgk7rfs7yVshnZTAinRkoG_XhlKBUncO6x1i8ekQNAR3s9-FKLXWeuoFAcAF2slwavMSGDCIkCP4h7oxN0p4HNp9ljqOUyFvJDHd2hPo4V8Mgdy_eZr0rxseg2w/s1600/21.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
16.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCc-Ny3BYFVE14xLV7yd-NqC_v6tqUTjMN-P6Lze-5sHrRK1Mi7paIAzcC_QO70B7xzSOJ9ENdYQAXqxup_Z-cJZ0P6Xt2vU4l80mi3dGOjhRozS015TzdZaIDfXvYVD1KEw13MN7Zbx_t/s1600/22.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
17.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTNOwsH7WGyArM-y6GyWeG8prat_p33aRBzKIbft63UeiRiJaPyRH9UWtztgQYhgZtSt0yN7dKnGZnRXs-PbMpDUOp-CQ6sC0ekTWwUmGNhSutxFxYmm2uG6b5W5AJ7coDb7TzfwDflc0z/s1600/23.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
18.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipQznQZwet0bRX2bT1J0UGfZps6zOsUI3KVk5nbw2gpRgU-N40PI9o4brQy5dQo_TtOmf30LOsEsCX1c8Y7VY5KMM8xWGveq1rUviIhH1c-akBnHswRmRU654luR5eLxvpq1OWh5-NRPte/s1600/24.jpg') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
19.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIjPmC_Mo9z7lKGHdP0NR3dKZOa5c87tdM7cD6ZKGHbZS5j_FBH_FUgdh2ZlrndlfSs30WScVmdP7ujs_YNd7peidZt_eJCzigQ2GDNPux2TzBRF-Clsjspvg3UqZ-oyLIRRbqtjGNcnnt/s1600/25.jpg') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
20.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwN9M-1lLLtmOx2buloqzmIikQYbfv4p8GnhCXCo4rfExm-LwZAXMH465ymueST3QiSmKCNlknC3dv4raUub0RtEClONQN13RRssNKf7jlHaga5dcroCW7F1s94gTlU3mln9Imqkioq3HY/s1600/26.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
21.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJ0E_ITtA53im-RoAtD0-PNdA06uuXNCoVlYhho6uRZhh1MVv4SXzh7V_t4gJ0NlJpsEnZCgXB0xmae1xTogLz0ttcf8KofI9KZUn0gH_K6l-51ivfrQCXy53WNrhtNTFFvPLYotzseJiD/s1600/27.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
22.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh21L5zpn9bd-Xoy-tNiEFI1Icn8BFnZzV0wj5mWBmhbkKss6fOagchulBirOrpUJPXSq8t6X1XhLVMW16Ao0PhjTgdbJoz1reDyfvY77WCme2OiAIJROR5hZPFwzcKhzDaE8AWkS9hv5VJ/s1600/28.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
23.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj43k8nThJpR_2Js3qbHKAXlgGrZSytK9bZJ-7MLU5-r80RYKCrxAhpMpvk8MeKYPH1igrQxWc4h5XOZ4xe9KV0d1cFS-QnG-kH9kGl0v3vS1GvTs-ap6rjmcxl9cYkKNoBFC1bAB8iGLZ7/s1600/29.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
24.
 Code:
Code:1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoF1hxBK9RHlBFsKre2Zj5CFCJPzxQSV_HdVmf-loa4UPT3ZBLMokpc3KXC4M0FB93RDhq3Ff-csNwkBXvOB-o_g76HSB6gu2337izVNzf5oPAvUvo0YA0fIEWCR5C6LHndkMKEFeuBT_x/s1600/3.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
25.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgH4pMKzEipOHyypqXycl2EO4nvcQsg6k8RGQa15-wFR2ET7PzujyhYOIJo4ek10q54SWO57Oc5Ne7cE3DQtIvMVWJMeKhRr-ZOtPZfXVMb3HsryfAhlDaMbjGza50z5KyAXLhPpsGxUo1/s1600/4.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
26.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiP_SH7xEzZ4WWhUjWUArjb4CsE8eLCCwTRjLrFIJ9hmgu4LiDl8otxqasLEzIEPBJ4WgNfnOny1DVdmkKu9v6qZD7Kc_2HsS1Z1FdeTJO2OoblFuIqm0CZqOjHCLYwgpwG2dy3SCqweed_/s1600/5.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
27.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaUJRjTq7XIquJMULXYV3CIldaGcvY2wEnhMyDSX9wrrIvmnnCm_Fkq8ipdYAfQ9Vwm-OZsQ4qbz4RZttSfb6ksnvc01PLXxz-NMQTcFjDofkcHzSU7dQ5Hb66FbYYBI8SKqWcqYoRh4R_/s1600/6.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
28.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0qm_EOhmaFEcaUqUYQtagZCC-myKP8KmL7Pp6KbRFoN6LrXyNgoSYjzrUbDltjnMOfSjFFlwWfCX9CRfMlYJYRkvhWu5f3nPZAenJgKkUOVASaspXT2U2YtQTfm0NcEZhutBq28W-Ma7B/s1600/7.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
29.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjkj2PsZwbuwbuURe5J6Vi8boZcyYbx755YAg-CHtqwwN-j1R4l2db5AYUjqChy_JjLUQPskoFIq4qg6Hd7fW7LCwpAe2ARlkDmOgaBkwUwjtJ97V1pBN-8cDFN4cP7oBqAb9CfqauXClo/s1600/8.jpg') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
30.

Code:
1 | <style type="text/css" > |
2 | body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTvM-QfHUmhVnMJ4EycG9r8d8x-hXQ9E0dh5aw6jHdWm4nAxk8hypIPC3UB3Y8a4ZsHj8IUBx35XfUtibhAcMH-xi1VXnhwfbZdgVQlhKQ9RuCQeT7jpvAMottLgd09WiXiKn5r-KscigW/s1600/9.PNG') 50% 0% no-repeat !important;z-index:10000000;} |
3 | .sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;} |
4 | body {min-width: 0px !important;} |
5 | </style> |
Do remember to check the 404 page of SYB and share any other 404 design of your liking via the comments below.
Subscribe to:
Post Comments (Atom)












0 Responses to “Custom 404 Page Error Designs 2012”
Post a Comment