Friday, February 17, 2012
The Classic Subscribe widget for Blogger Blogs
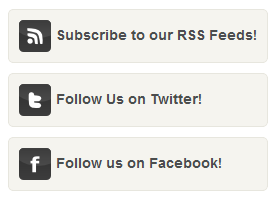
The Classic Subscribe widget for Blogger

Live Demo
Step 1: Add the classic subscribe widget to Blogger Blogs?
- Go to Blogger >> Design.
- Add a Gadget.
- Select HTML/JavaScript and paste the following code in it:
<style>
/* ---------My Blogger Tips Social Media Widget----------- */
.social-connect-widget{background:#F5F4EF;border:1px solid #E7E6DE;padding:10px; border-radius:5px; -moz-border-radius:5px;}
.social-connect-widget:hover{border:1px solid #CBCBC2;background:#FFF}
.social-connect-widget a{text-decoration:none;font-weight:bold;font-family:Arial,Helvetica,Sans-serif;color:#4B4D4E}
.social-connect-widget a:hover{text-decoration:underline;color:#F77C04}
.social-connect-widget img{vertical-align:middle;margin-right:5px;height:32px;width:32;}
</style>
<div class='social-connect-widget' style='margin-top:0px;margin-bottom:10px;'>
<a href='http://feeds.feedburner.com/USERNAME'><img alt='RSS Feed' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgf_PQBOri9f2q0gs1_uQlOmqWLXGSCpw3Sp9IScyVmr0YlEV5Uiq_ozAkVlDPTKldDb_OCp8jdv8IRnbti25i6Xp2dLh5FRahlPfmUhvhKePClgkOpF6V-XlY6rf8LGTHaR0PVA-mwbuYM/s1600/rss.png"/></a><a href='http://feeds.feedburner.com/USERNAME'>Subscribe to our RSS Feeds!</a>
</div>
<div class='social-connect-widget' style='margin-bottom:10px;'>
<a href='http://twitter.com/USERNAME'><img alt='Follow Us on Twitter!' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeQw2sWrk2nDWDL9nmB9APvvqa7Dp-PG6igBeVvZKLeah1mdR3E7EbeziIZOZKMun3WiM3tcSfN4BQgLZcwXzkUaIOQ7LhTAfwiQ0_RfDFH1T45PidenQh8Fr1gNnZUgr9aDLbBLQkjKmJ/s1600/twitter.png" title='Follow Us on Twitter!'/></a><a href='http://twitter.com/USERNAME'>Follow Us on Twitter!</a>
</div>
<div class='social-connect-widget' style='margin-bottom:10px;'>
<a href='http://facebook.com/USERNAME'><img alt='Be Our Fan!' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjtVzhbi7Lz168SGxb_eNzmqWvRqWQq8z0sI0ujB_IfL2oSQPowDmIsnZ6iiN4OEZbA7MeQHS2KceYMCcC5Goj_EpigwuNMI4bElpMwt1S3XazFceu3YW3I2ZF5lnPD9lnbGCZ_wsffL5c/s1600/facebook.png' title='Be Our Fan"/></a><a href='http://facebook.com/USERNAME'>Follow us on Facebook!</a>
</div>
- Before saving, Proceed to the next step.
Step 2: Add your own values!
You need to replace the following with your own.- http://feeds.feedburner.com/USERNAME with your own Feedburner id.
- http://twitter.com/USERNAME with your own Twitter id.
- http://facebook.com/USERNAME with your own Facebook fan page link.
Save and you are done. :)
More Cool Widgets and Tips are on its way, Subscribe to stay tuned!
 If you enjoyed this post and wish to be informed whenever a new post is published, then make sure you Subscribe to get regular updates.
If you enjoyed this post and wish to be informed whenever a new post is published, then make sure you Subscribe to get regular updates.





Subscribe to:
Post Comments (Atom)











0 Responses to “The Classic Subscribe widget for Blogger Blogs”
Post a Comment